
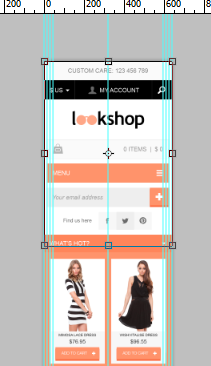
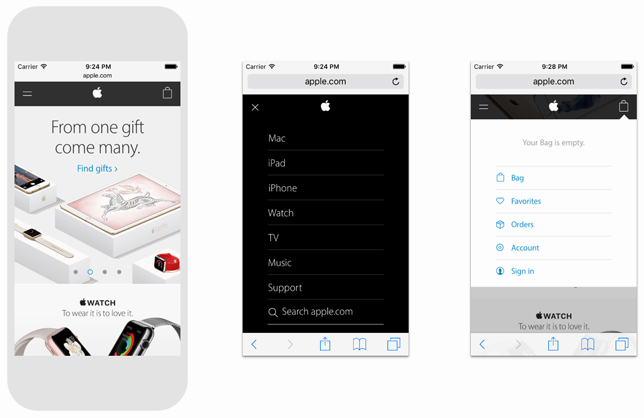
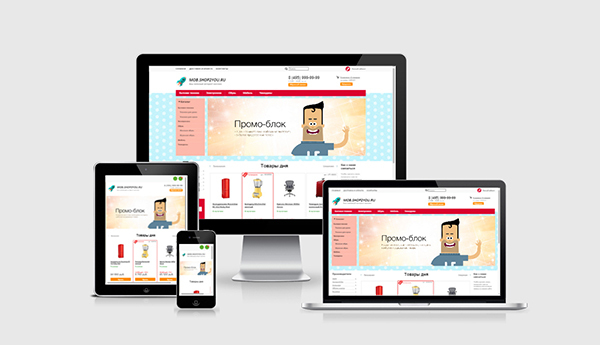
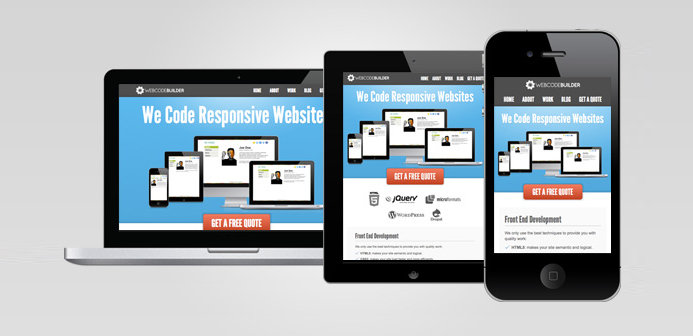
Что такое адаптивный дизайн сайта?
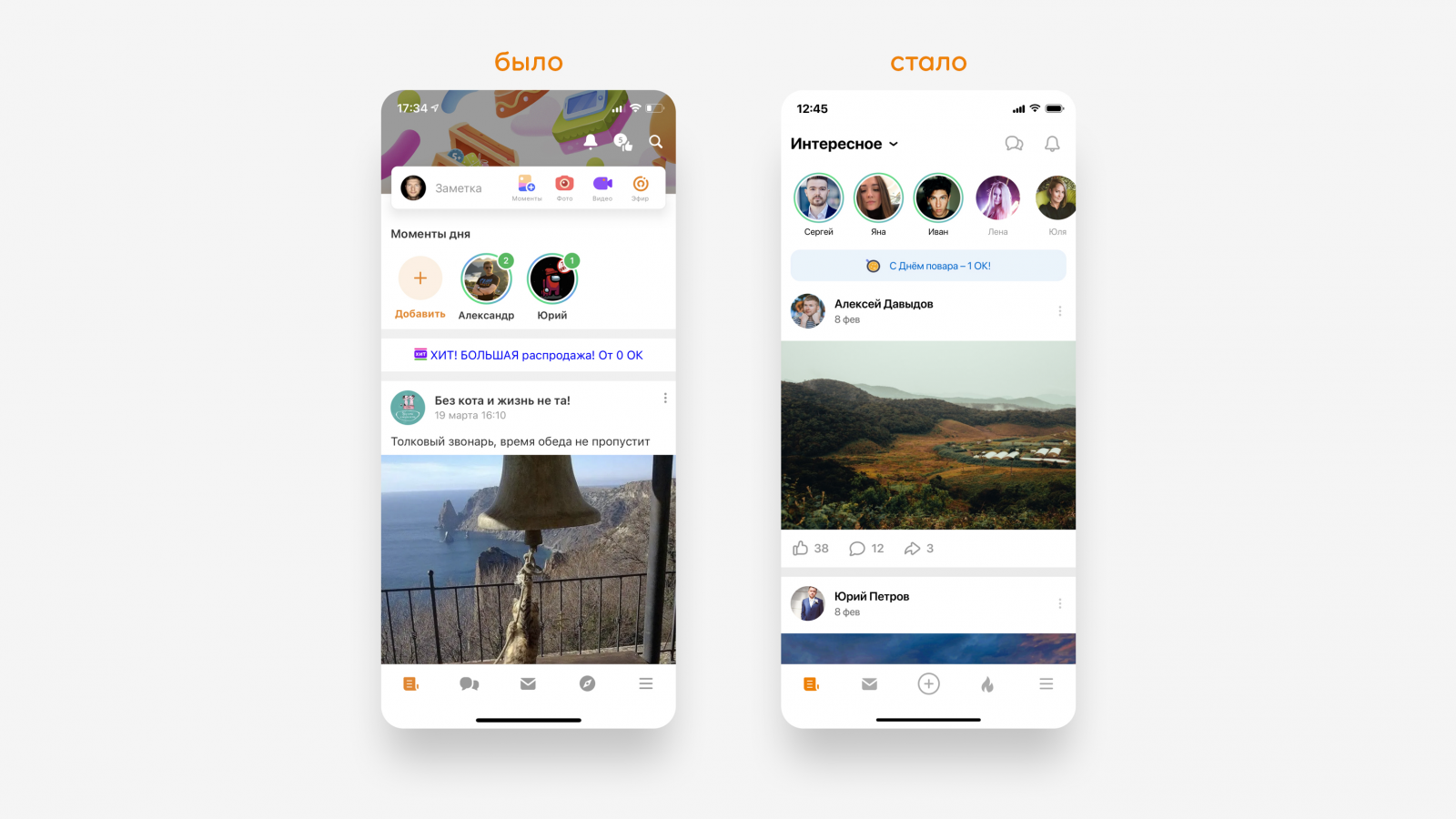
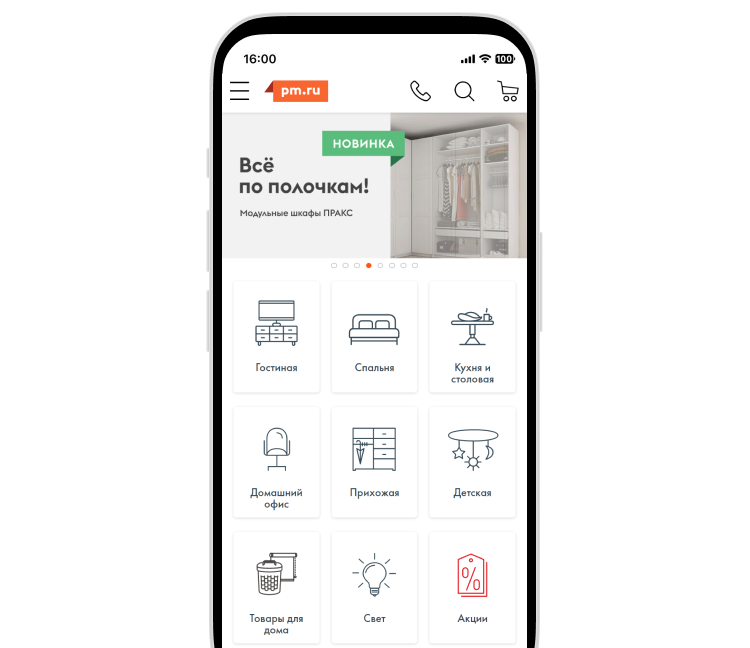
Департамент развития конкуренции Минэкономразвития России благодарит компанию ООО «Фриворлдс» за создание инструмента анализа и визуального отображения дисперсии потребительских цен в регионах Российской Федерации «Интерактивная карта распределения цен на основе оперативных данных Росстата». Благодарим Вас за сотрудничество в работе над редизайном сайта www. Основной задачей было предоставить аудитории новый дизайн сайта, который бы соответствовал не только последним тенденциям, но изменил отношение к сайту — розничной сети, мотивирующий на: посещение магазина, скачивание мобильного приложения, получение актуальной информации по акциям, наличию товара и выбор удобного магазина. Не смотря, на сжатые сроки, работа была выполнена оперативно. Сотрудники компании АДВ провели только одну встречу, после чего за один день было составлено ТЗ на переработку дизайна, с учетом всех пожеланий и озвученного бюджета.











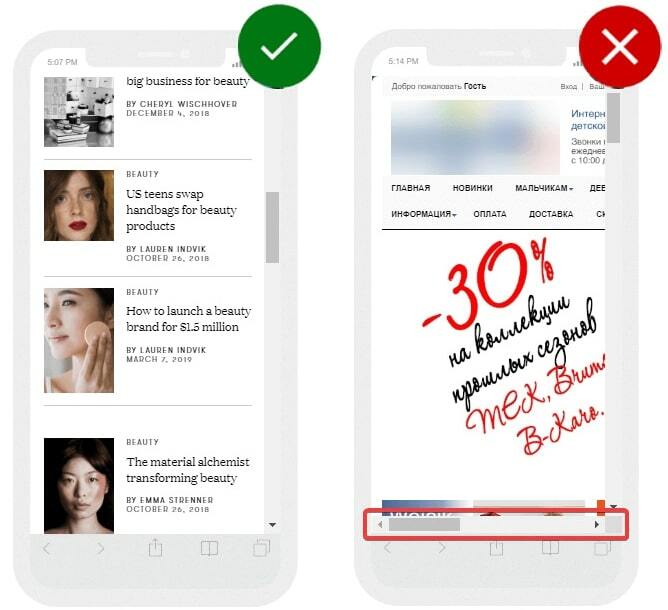
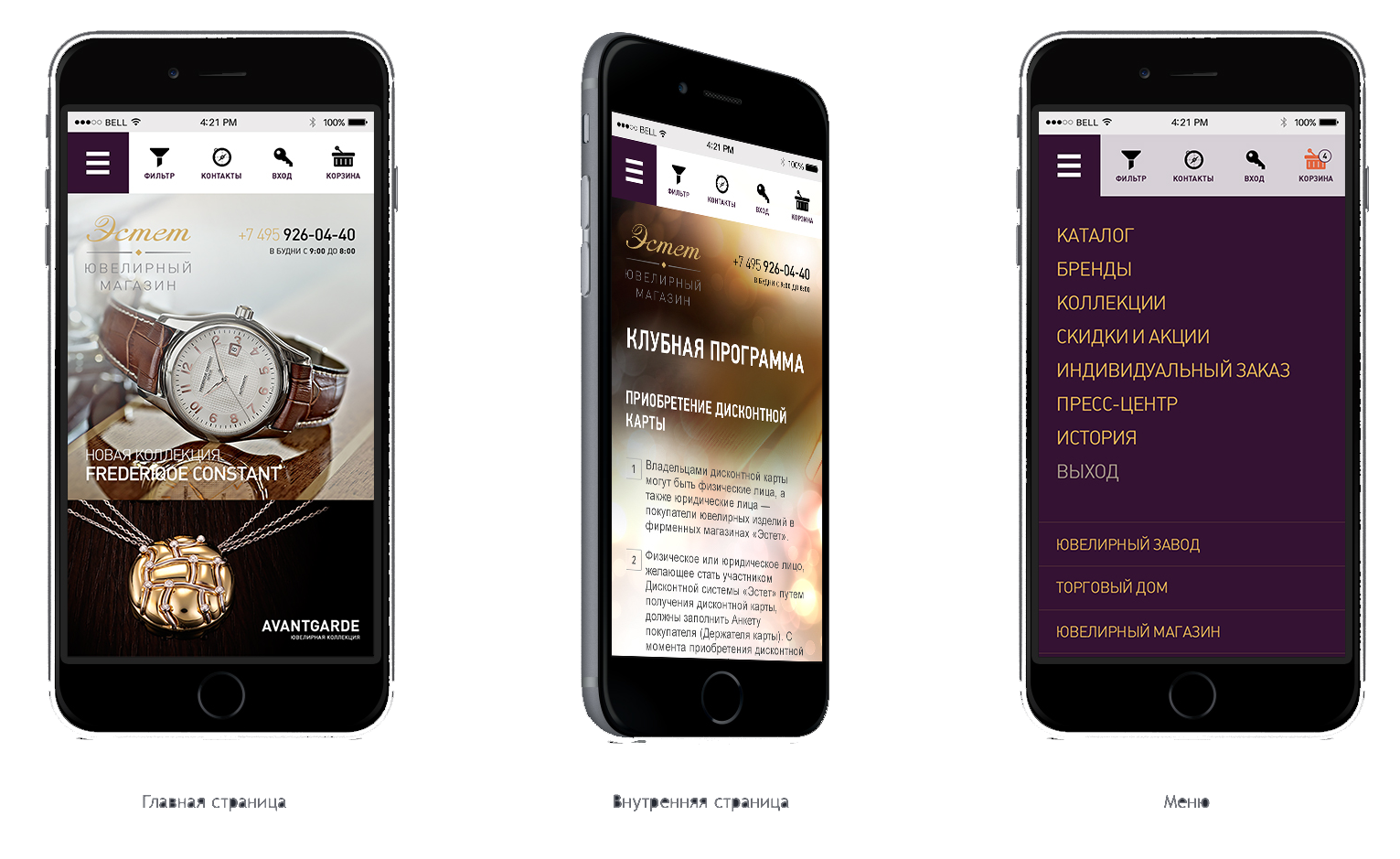
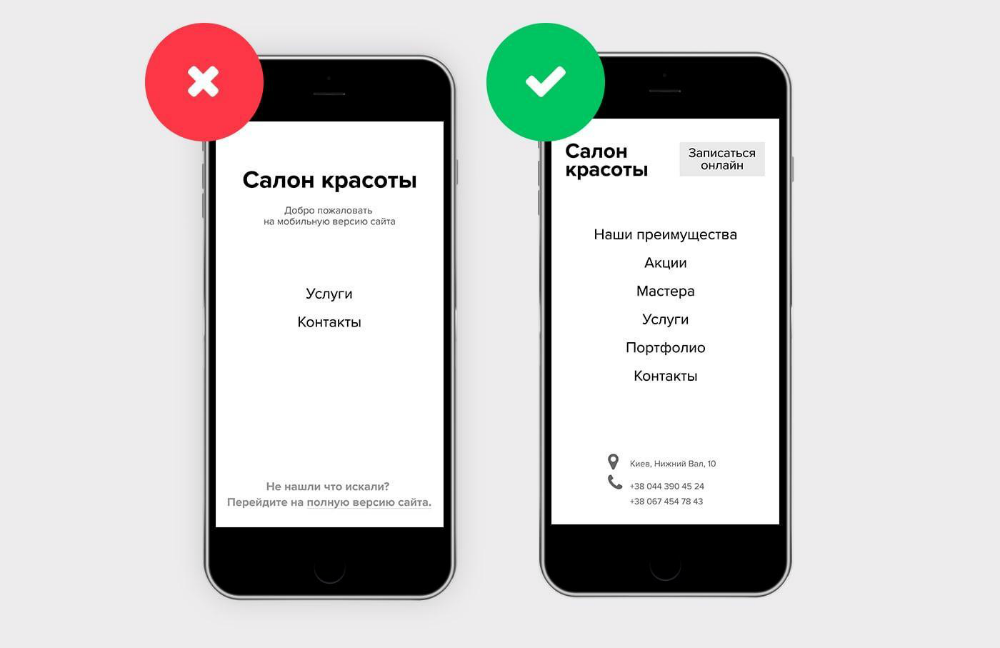
Я научу, как сделать правильную мобильную адаптивную версию сайта и избежать десятков популярных ошибок! Примерно каждый 4-й клиент, с которым я общаюсь, жалуется на то, что у него нет мобильной версии сайта, и все откладывает и откладывает ее реализацию. Но идут годы, и потом клиент замечает, что органика начинает снижаться без естественных на то причин. Использование смартфонов возрастает, и сайты испытывают прирост трафика именно с мобилок, а в процентном соотношении идет постепенное отвоевывание доли у десктопа:.








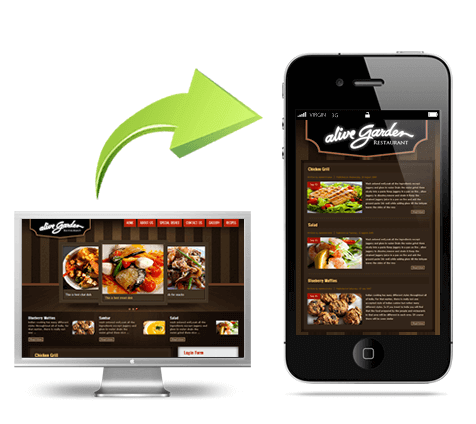
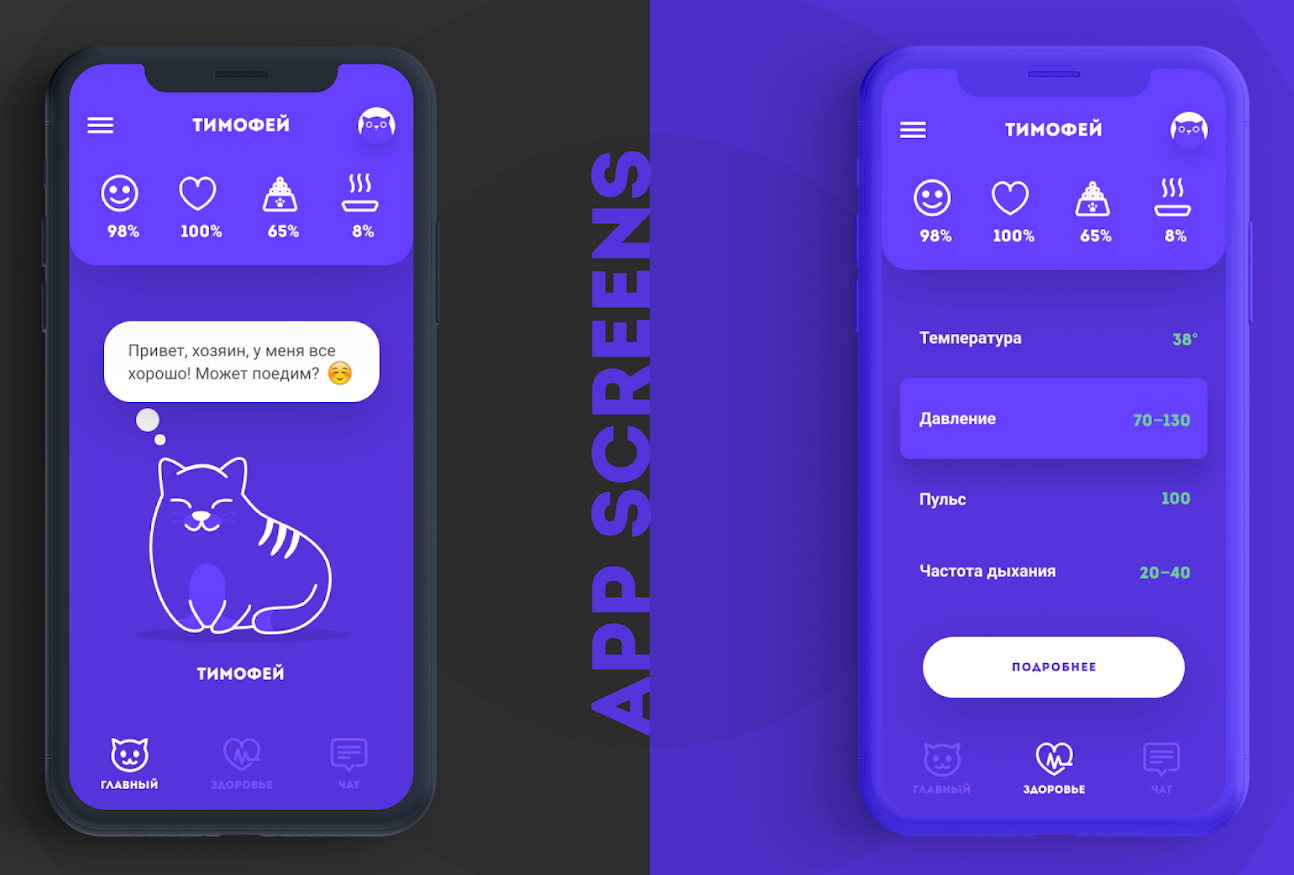
Разработка мобильной версии
Учитывая распространенность мобильных устройств и их засилие во всех сферах нашей жизни, наличие мобильной версии сайта — это обязательное условие для развития бизнеса в сети. В году количество мобильных пользователей впервые превысило количество пользователей ПК. С тех пор разрыв между этими двумя группами только увеличивается: сторонников просмотра мобильного контента становится все больше.







Похожие статьи
- Дизайн интерьера сайта - Дизайн интерьера и ремонт квартир. Современные идеи и фото
- Изготовление чпу своими рукам - Официальный сайт акимата Западно-Казахстанской области
- Магазин сделай своими руками официальный сайт - Розничный Интернет-магазин - Сделай Своими Руками
- Зарядка на автомобильный аккумулятор своими руками из блока питания