Практика использования CSS3 для оформления таблиц
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Добавляя к таблицам всю мощь стилей можно весьма удачно вписать таблицы в дизайн сайта, наглядно и красиво представить табличные данные.









Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных.
- Видео курс HTML и CSS. Таблицы и списки - курсы ITVDN
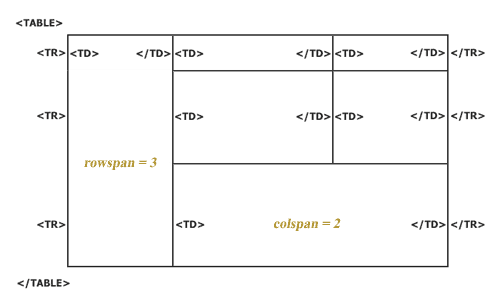
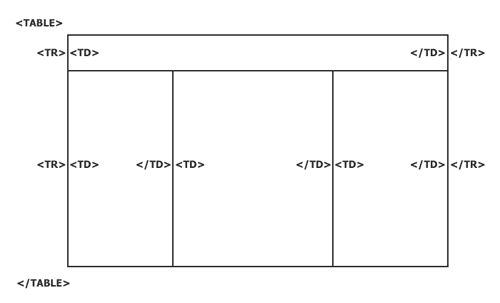
- Конструкторы гипертекстовых страниц используют таблицы для вёрстки материала, хотя с развитием CSS табличная вёрстка уходит в прошлое. В этом разделе будут продемонстрированы дизайнерские приёмы, основанные на HTML-таблицах.
- Поделиться в социальных сетях. Материал разместил.
- Если логическая структура документа создаётся тегами заголовки, параграфы, таблицы, списка и т. В отличие от HTML у стилевых таблиц гораздо больше возможностей для оформления документа.
- Красивое оформление таблиц » Скрипты для сайтов
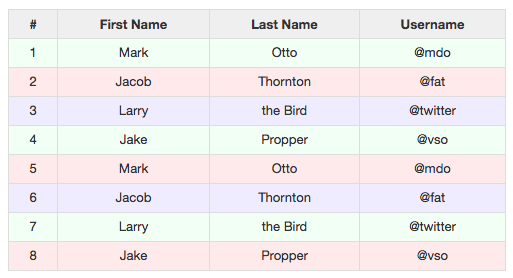
- Наталия Шергина, фрилансер-редактор и студентка Нетологии, специально для блога перевела лонгрид Richard Rutter о типографике веб-таблиц.
- В QuintaDB можно настроить дизайн веб формы используя многочисленные опции, но если и их недостаточно, то можно загрузить свои собственные таблицы стилей в CSS файле. Порой для того, чтобы создать привлекательную веб-форму, одного знания языка разметки гипертекста HTML может оказаться явно недостаточно.
- Здравствуйте, уважаемые слушатели.
- Таблицы стилей и их использование в дизайне (CSS и XSL)
- Это самый легкий способ, и действует он в пределах лишь одного тега. Но представьте, насколько вырастет размер файла, и насколько неудобно будет его исправлять, если мы будем указывать стиль у каждого тега.
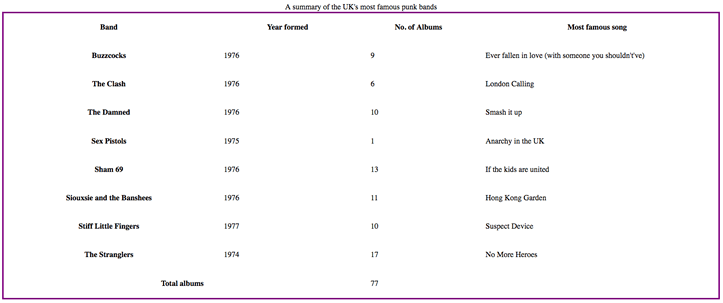
- Все дискуссии о использовании таблиц в веб дизайне заканчиваются одним выводом: если вы имеете дело с выводом табулированных данных, то лучшим инструментом для их представления будут таблицы. Разработка дизайна таблицы всегда является вызовом.
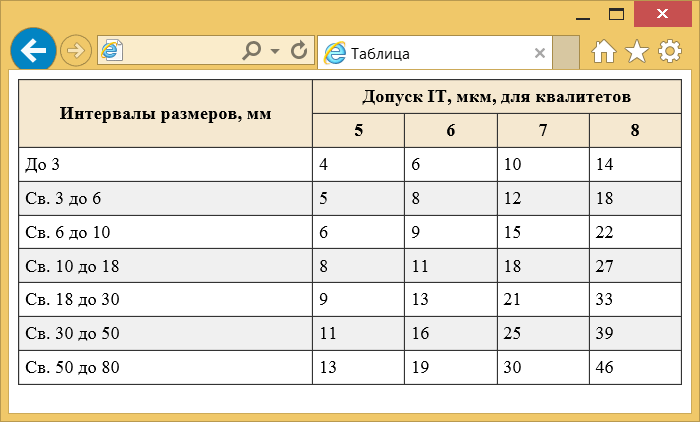
- Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов.








.png)





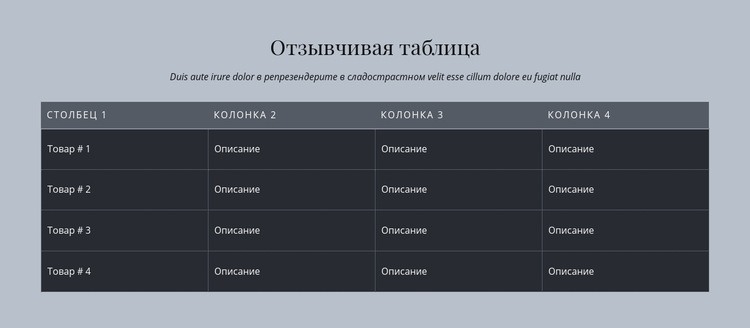
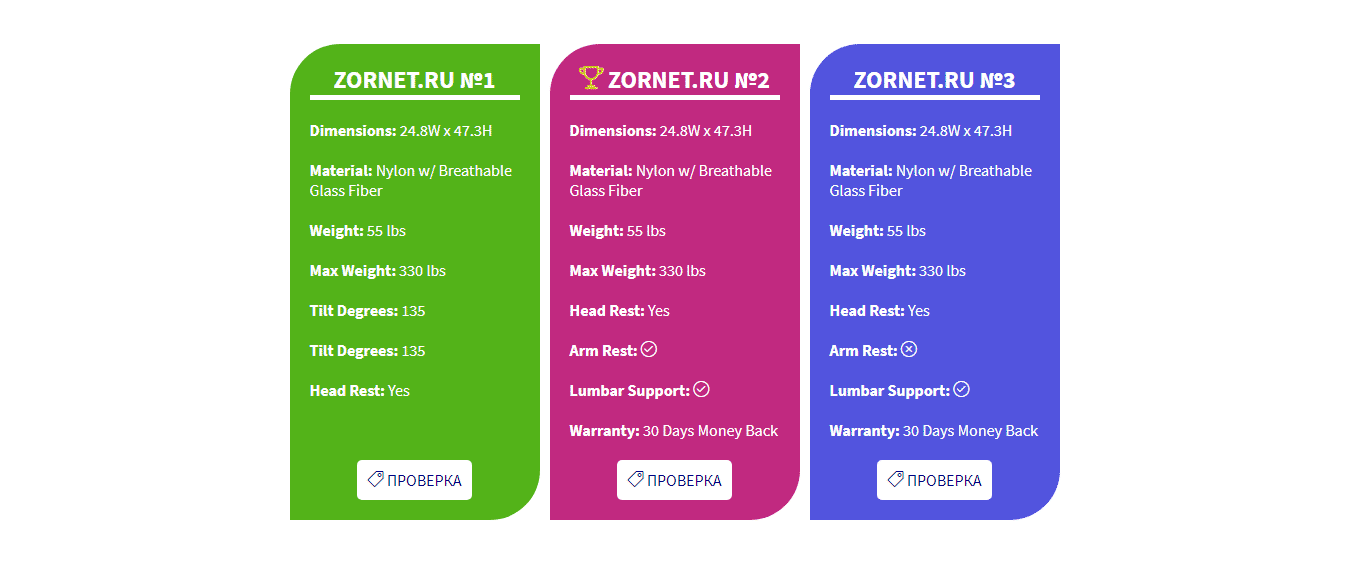
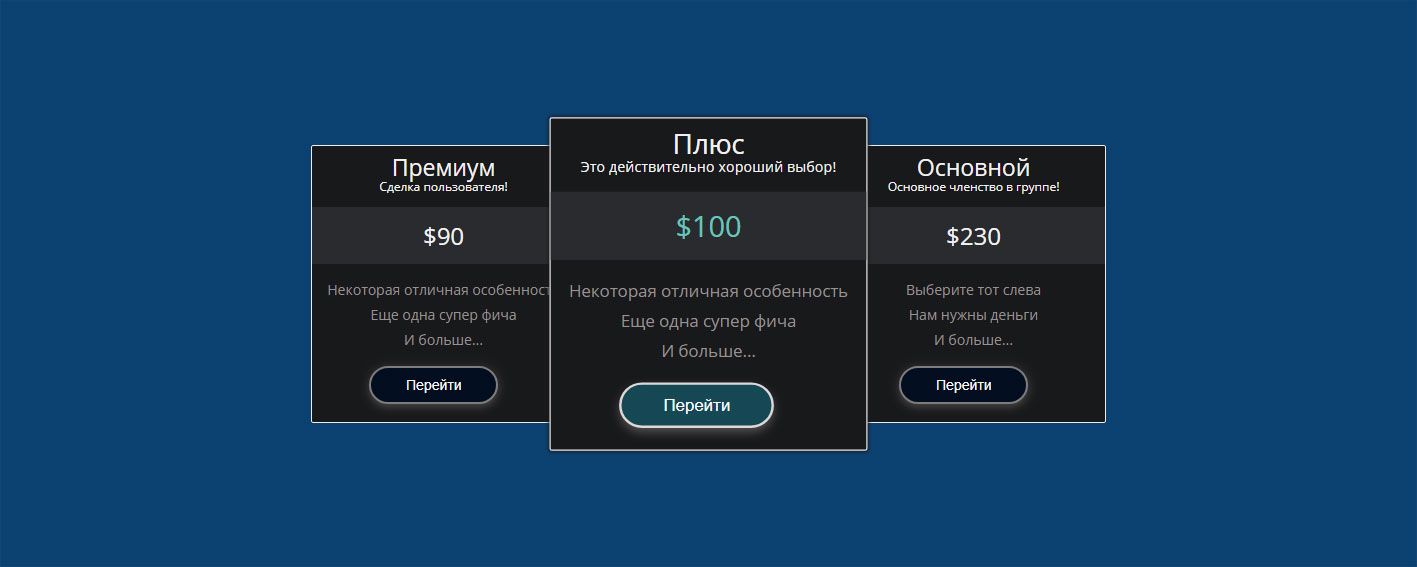
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т.