Актуально ли применение меню‑гамбургера на сайтах?
При проектировании навигации в веб-дизайне есть несколько лучших практик, которые помогут создать удобную и интуитивно понятную структуру сайта. Вот некоторые из них:. Четкая и логическая структура: Навигация должна быть организована по иерархии информации, следуя логике пользовательского опыта. Главные разделы и подразделы должны быть легко обнаружимыми и доступными для пользователей. Консистентность: Навигационные элементы должны быть однородными на всем сайте.









Количество ваших коллекций составляет 8 , но вы можете разблокировать только 3 из них. Нужна помощь? Может быть, эта ссылка поможет вам. Используете это для веб-сайта?
- Иконки гамбургер - 10, бесплатных иконок
- В начале х годов она стала стандартом изображения кнопки меню в графическом пользовательском интерфейсе [1] [2] [3] [4]. Название «гамбургер» произошло из-за того, что три линии иконки напоминают три слоя гамбургера.
- Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные.
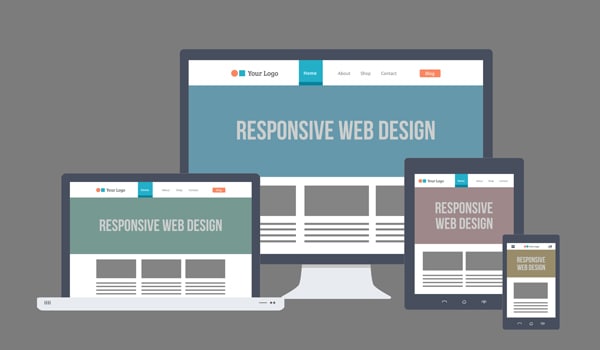
- Иногда они продиктованы необходимостью, как, например, адаптивный дизайн.
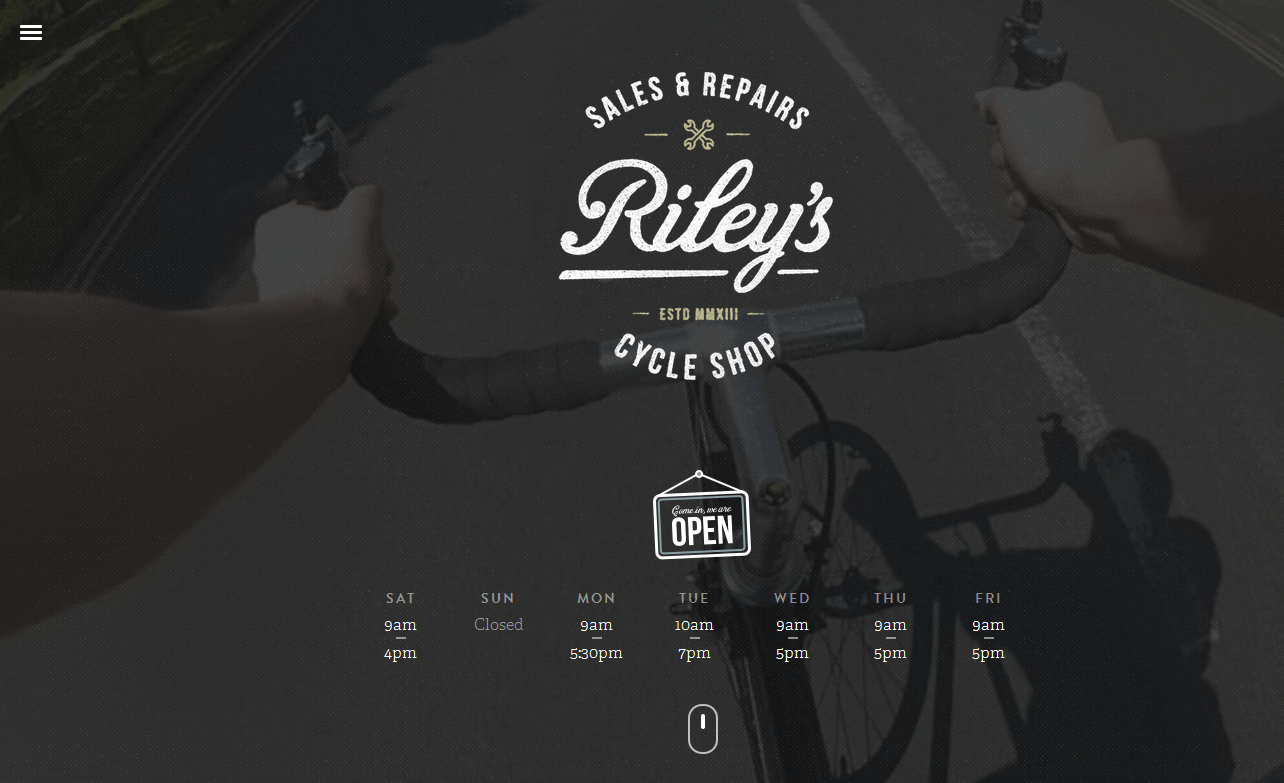
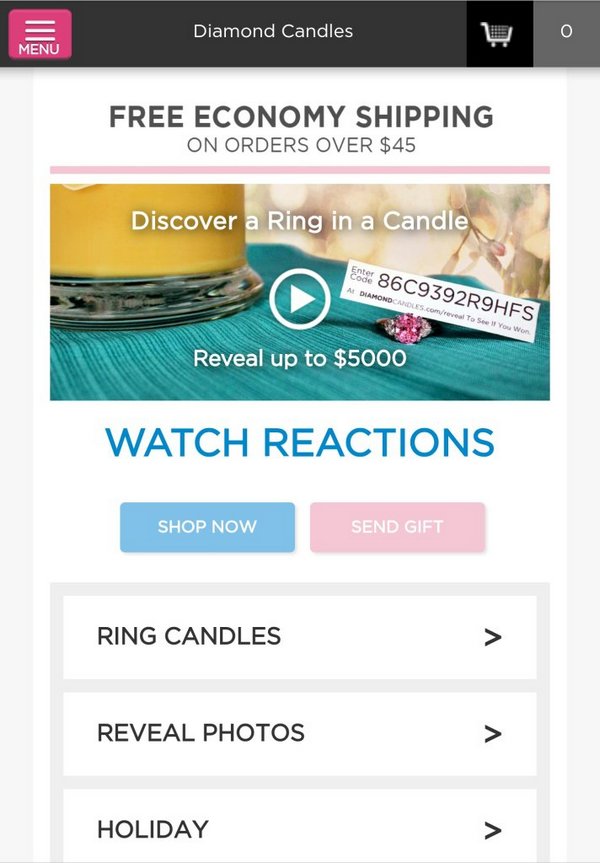
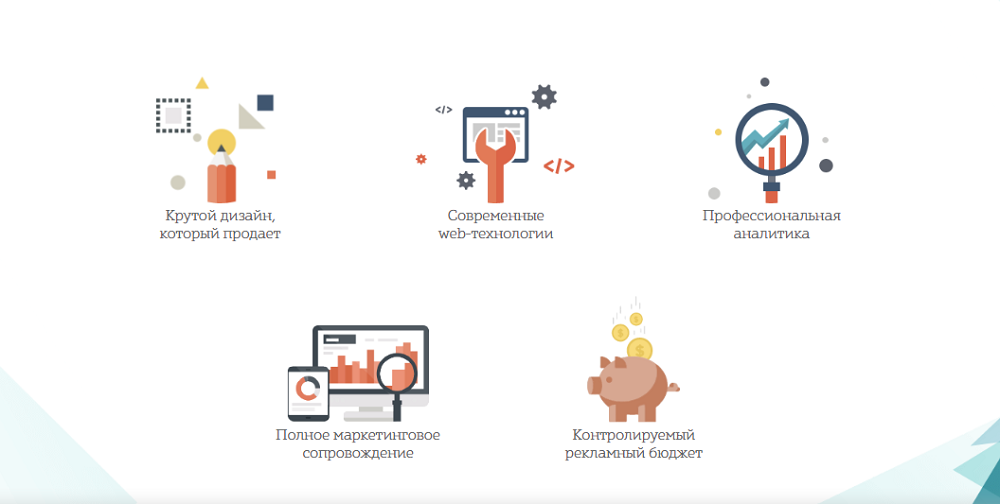
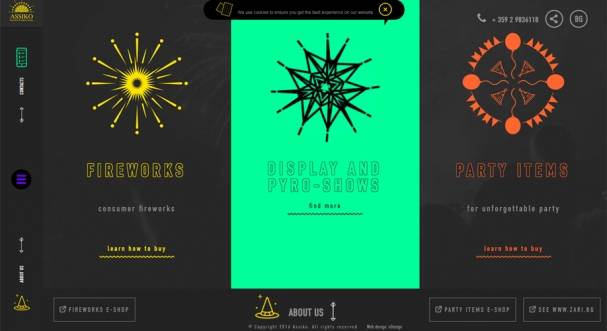
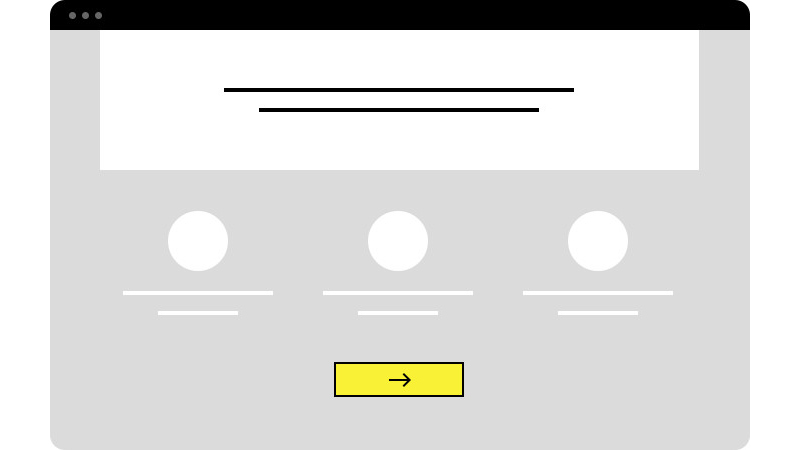
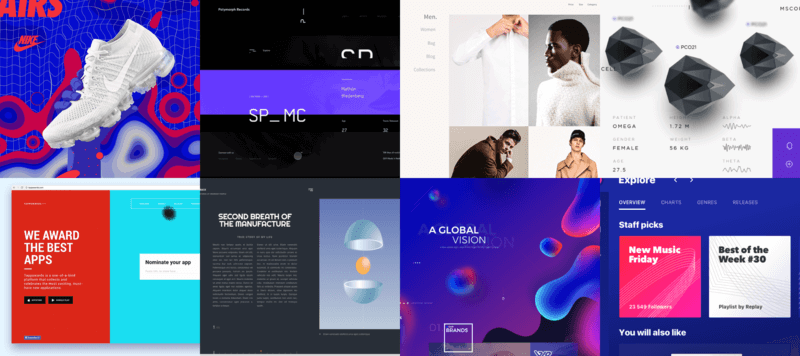
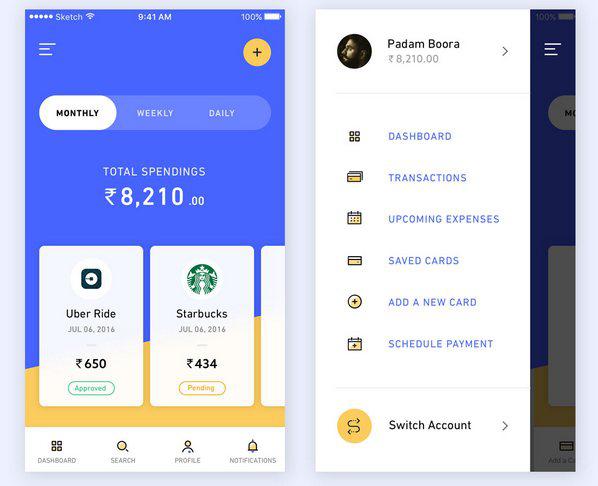
- Примеры дизайна меню сайтов
- Swift Design.
- В ноябре-декабре каждая уважающая себя дизайн-студия делится прогнозами на следующий год.
- Ее принимают только опытные люди, которые точно и заранее знают, что скрывается за символом.







Количество ваших коллекций составляет 8 , но вы можете разблокировать только 3 из них. Нужна помощь? Может быть, эта ссылка поможет вам. Используете это для веб-сайта? Скопируйте приведенную ссылку на свой сайт:.