
Адаптивная верстка
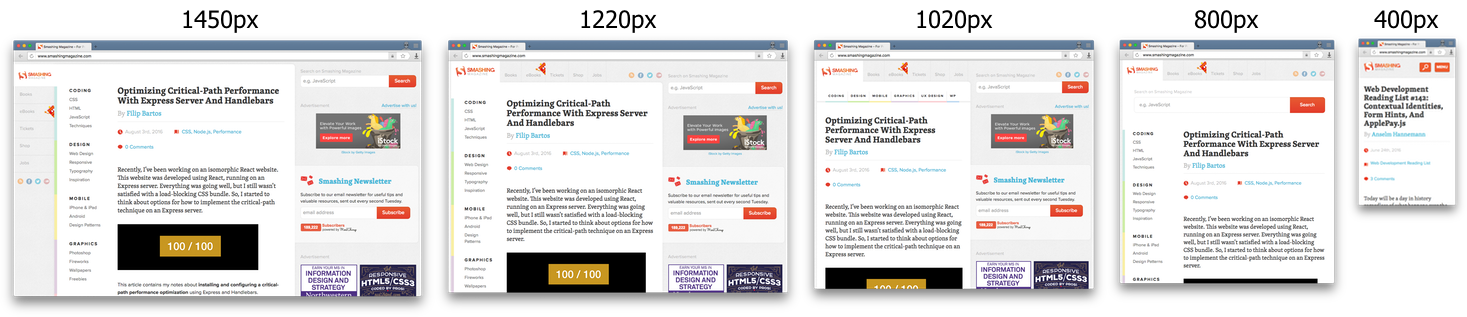
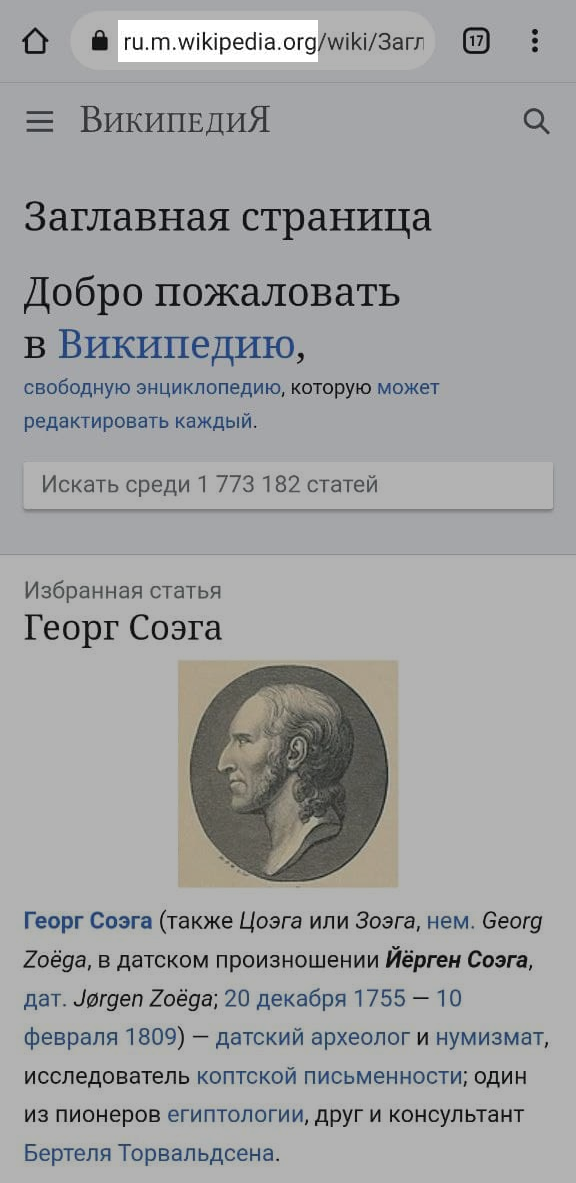
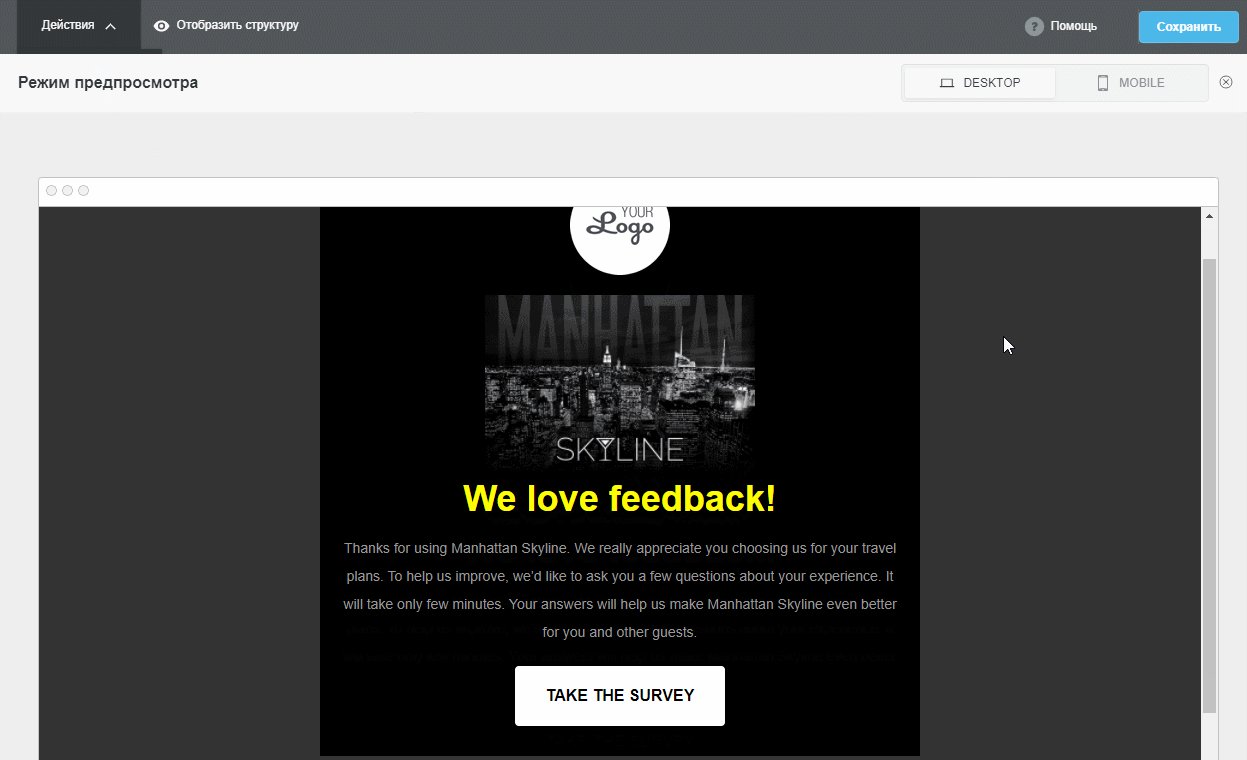
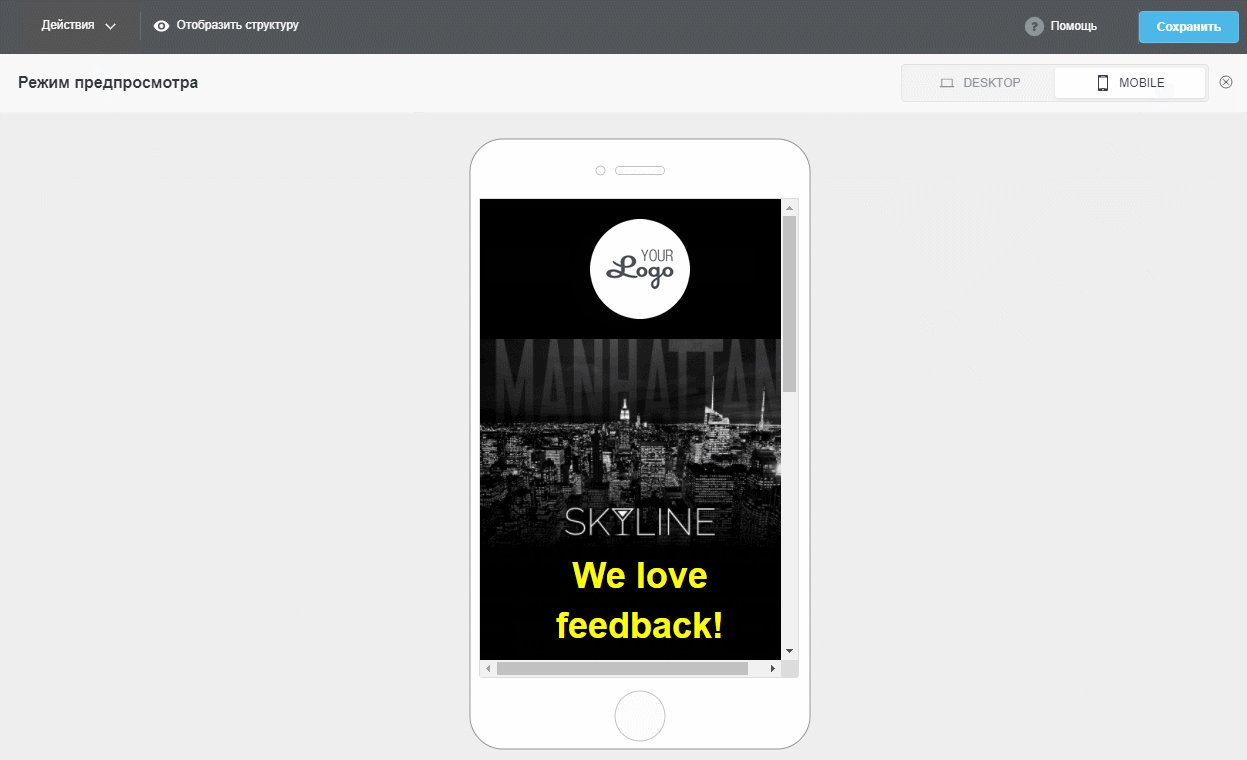
Адаптивная верстка — дизайн веб-страниц, который обеспечивает правильное отображение сайта на различных устройствах, подключенных к интернету, и динамически подстраивается под заданные размеры окна браузера. Пройдите тест из 10 вопросов и узнайте, какая дизайн-профессия подходит лично вам. Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне.





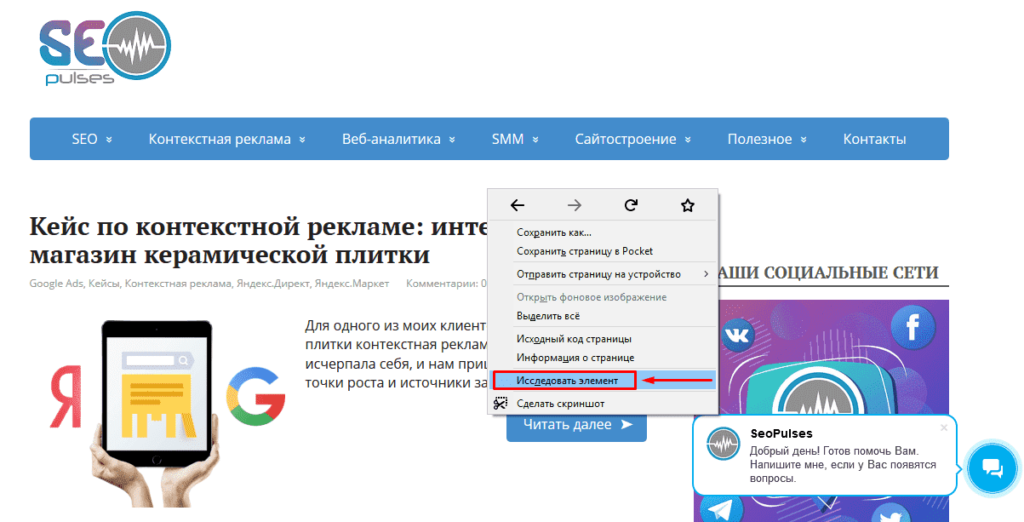
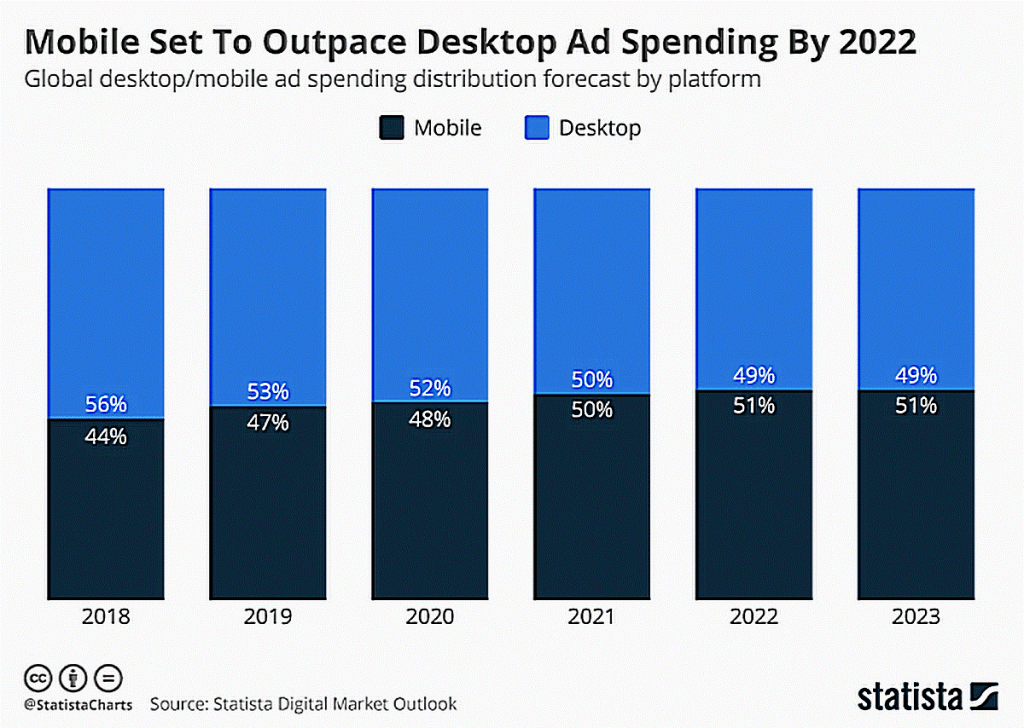
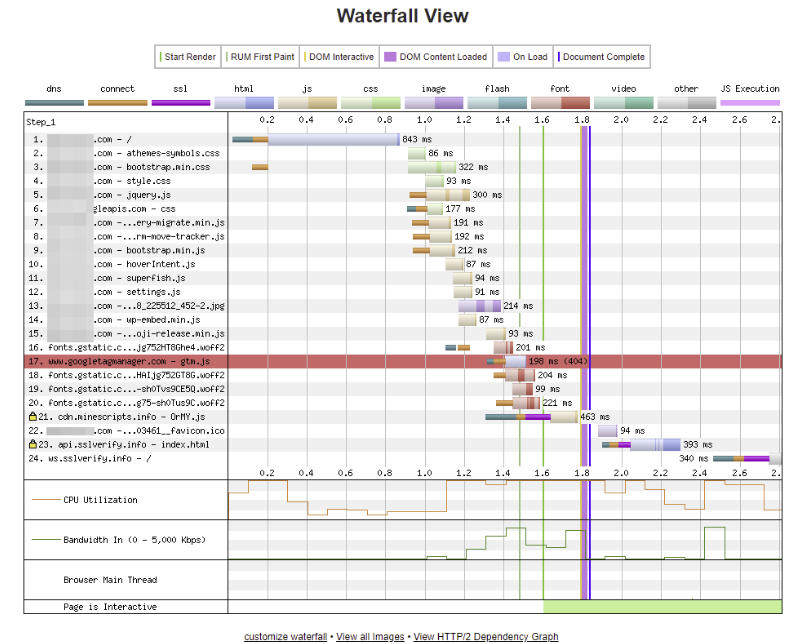
Продолжаю тему оптимизации и ускорения своего основного сайта , и теперь настало время заняться очень важным вопросом: как сделать мобильную версию сайта для этого и других моих блогов? Хотя создать мобильную версию сайта для этого блога не нужно, тут адаптивный дизайн, а вот на других, более старых сайтах, такого нет. Это очень важный этап оптимизации сайта, так как сегодня все больше людей имеют телефоны, смартфоны и планшеты, подключенные к интернету. Это первый вопрос, который нужно поставить себе: как проверить, оптимизирован ли мой сайт для просмотра на маленьких экранах? Тут есть два подхода: доверить анализ специальному сервису или открыть свой сайт на том же телефоне на большом планшете даже не оптимизированный сайт, скорее всего, будет вполне читабельным.
- Адаптивный дизайн - что это такое простыми словами
- Эта статья изначально пошла наперекосяк.
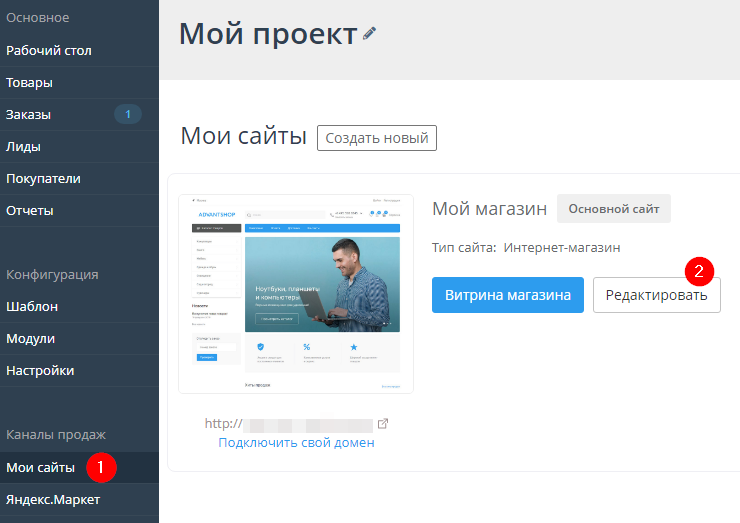
- Все сервисы Хабра. После очередных писем от гугла решили адаптировать наш сайт под мобильную версию.
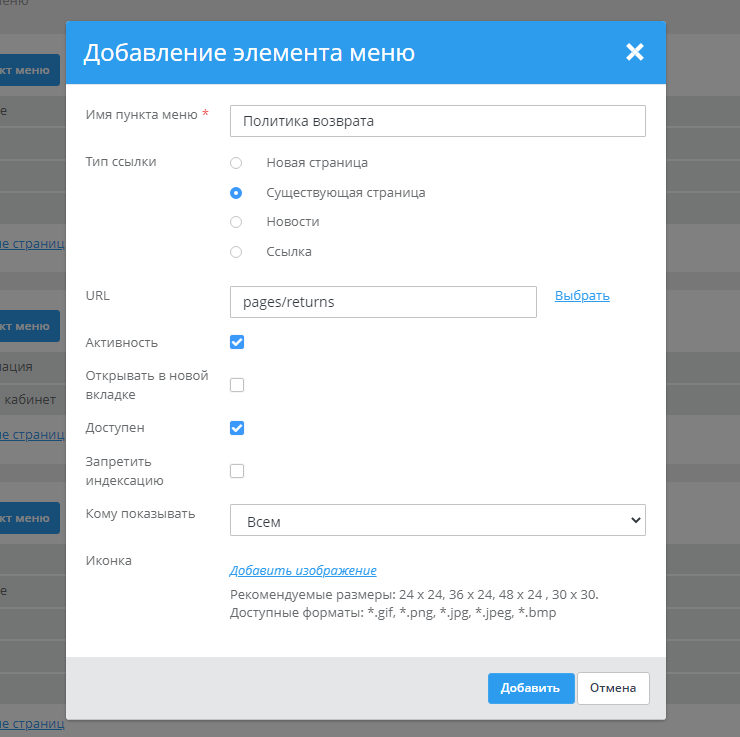
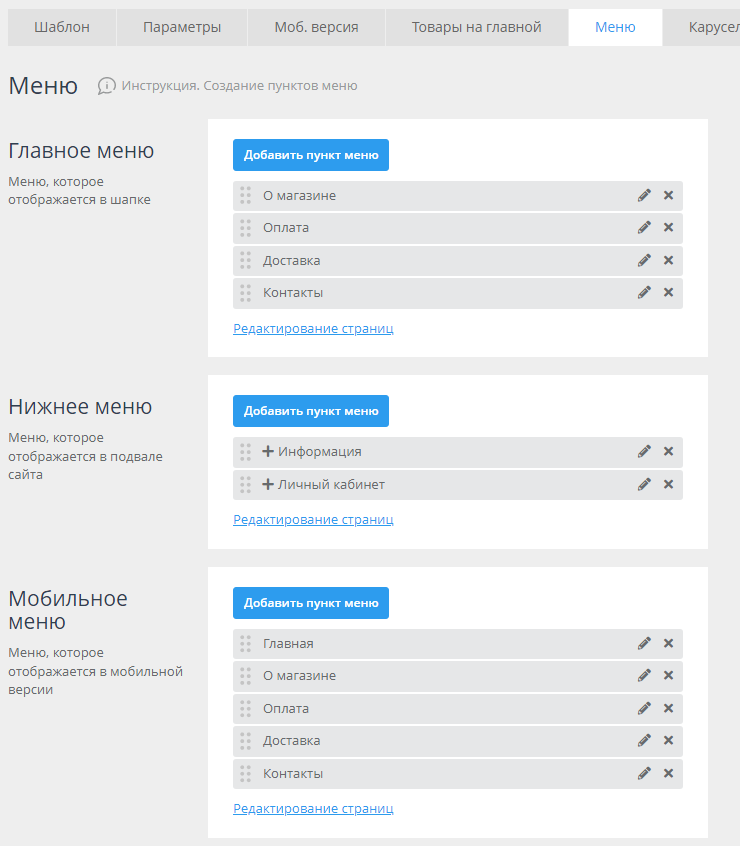
- Создать мобильную версию сайта можно тремя способами:. Со вторым пунктом всё ясно: если вы умеете программировать под мобильные платформы, то это не составит труда, а если нет - нужно заплатить денег профессионалам.
- Как лучше сделать переход на мобильную версию сайта? — Хабр Q&A
- Демонстрация Мобильная версия предназначена для отладки и сборки мобильных приложений, которые будут работать на устройствах с операционными системами Android, iOS или Windows. Разработка конфигураций для мобильных устройств ведется так же, как и разработка настольных приложений , с той лишь разницей, что необходимо учитывать ограничения, которые накладывает мобильная версия.
- Если вы хотите перенаправить мобильных посетителей сайта по определённому адресу, воспользуйтесь этим сервисом. Он выдаст вам скрипт для редиректа, который нужно будет просто вставить в код вашего сайта.
- Центр поддержки Wix.
- Редирект на мобильную версию сайта - JS (html), PHP и субаккаунты
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс.
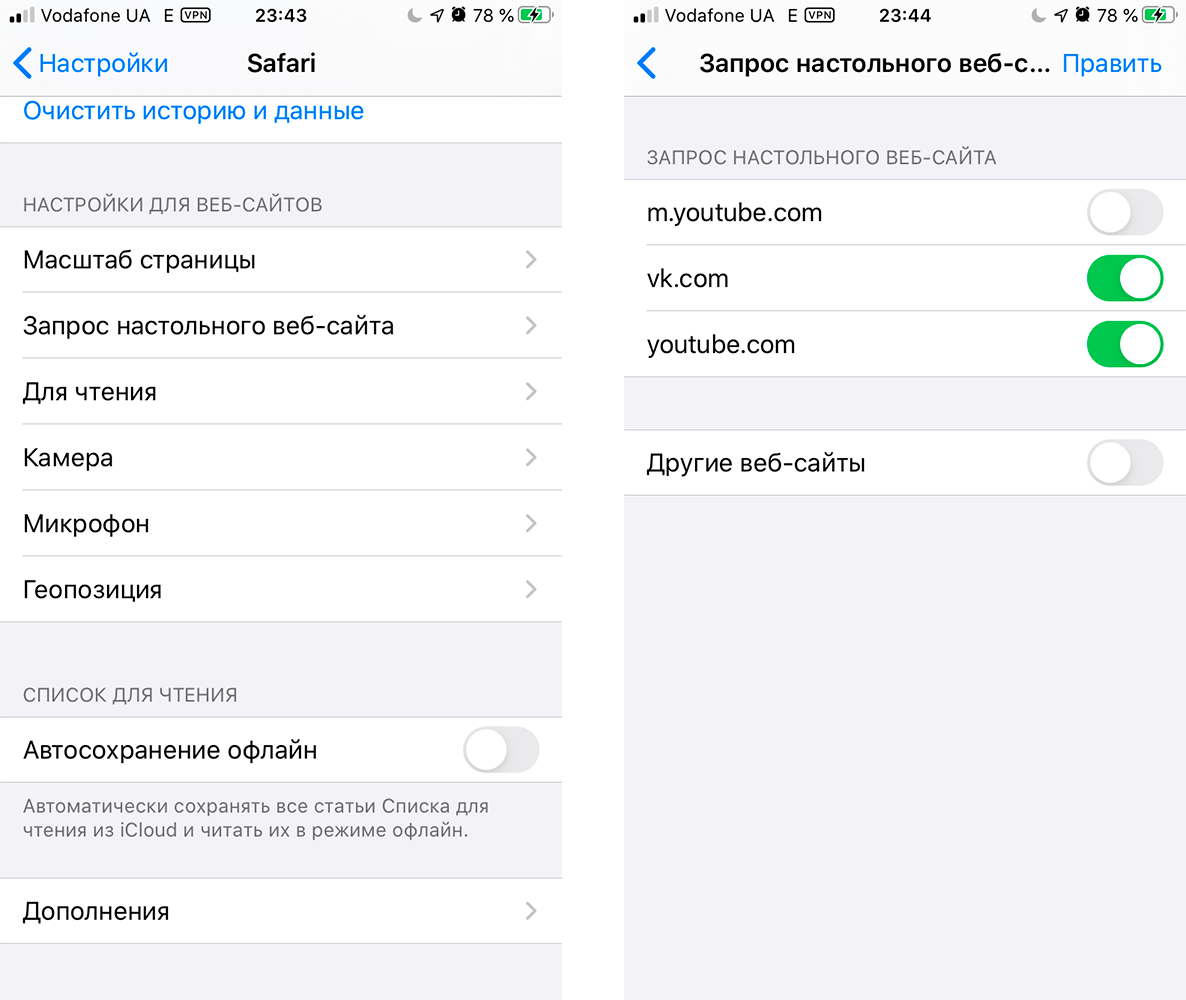
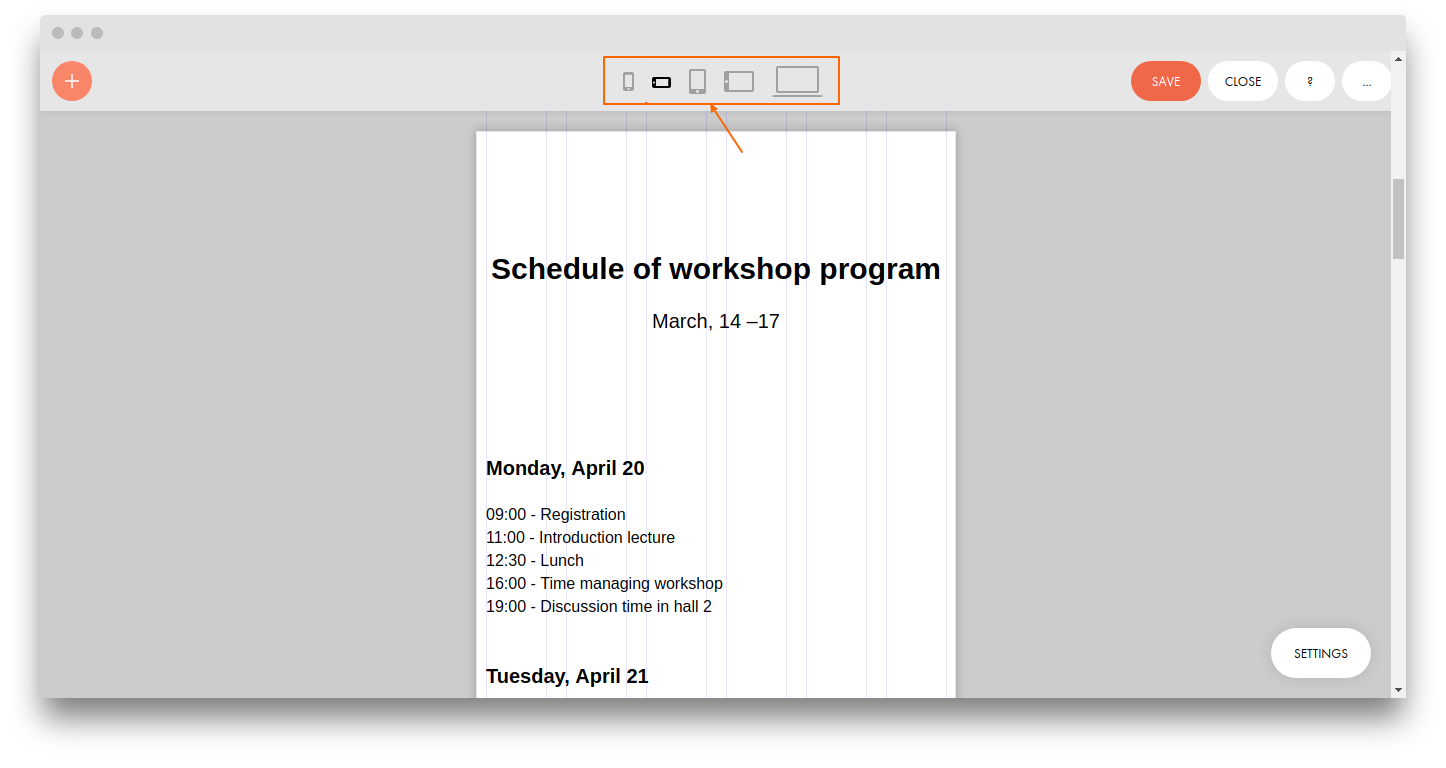
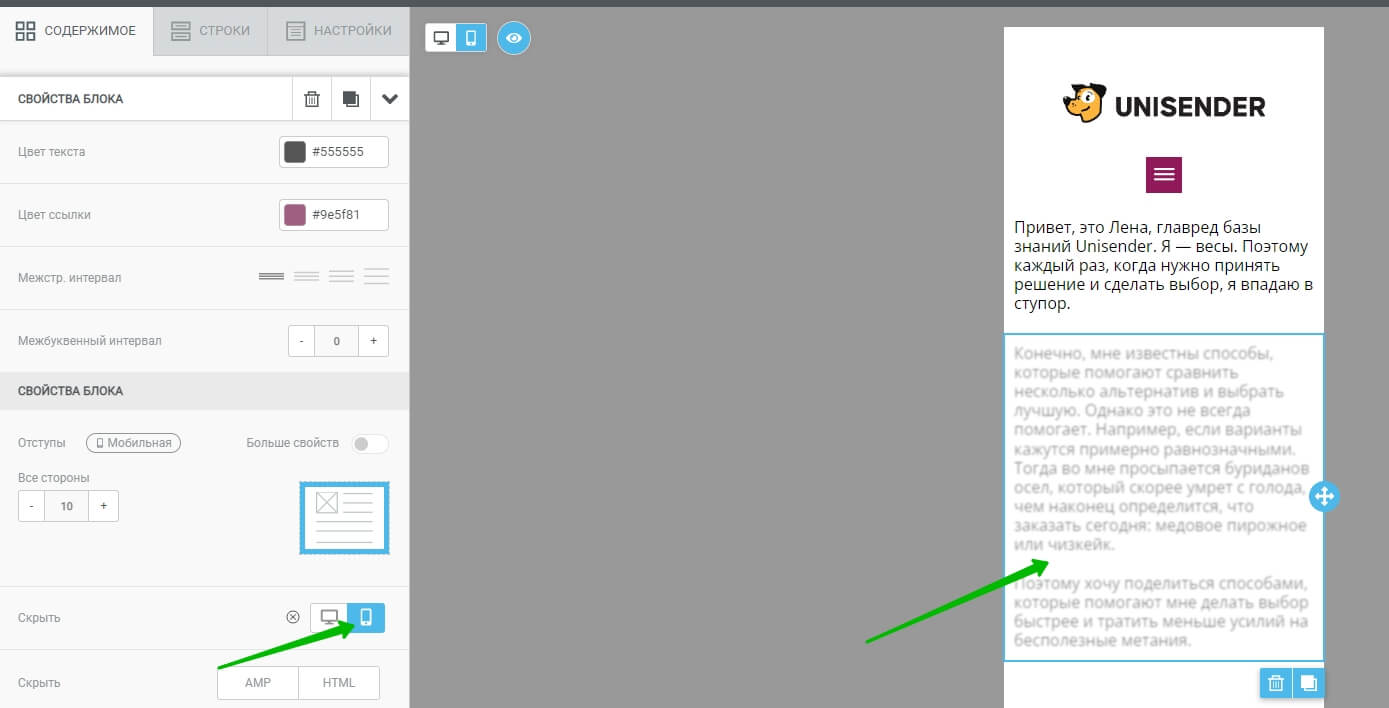
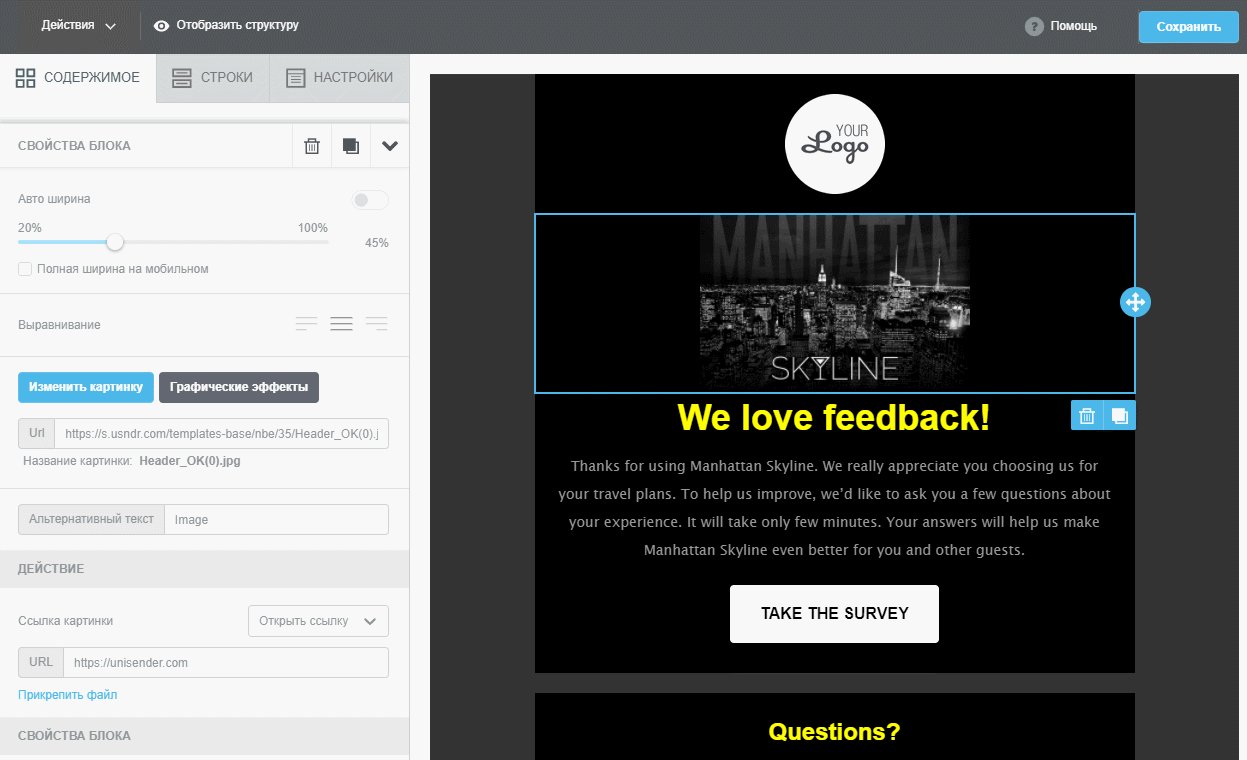
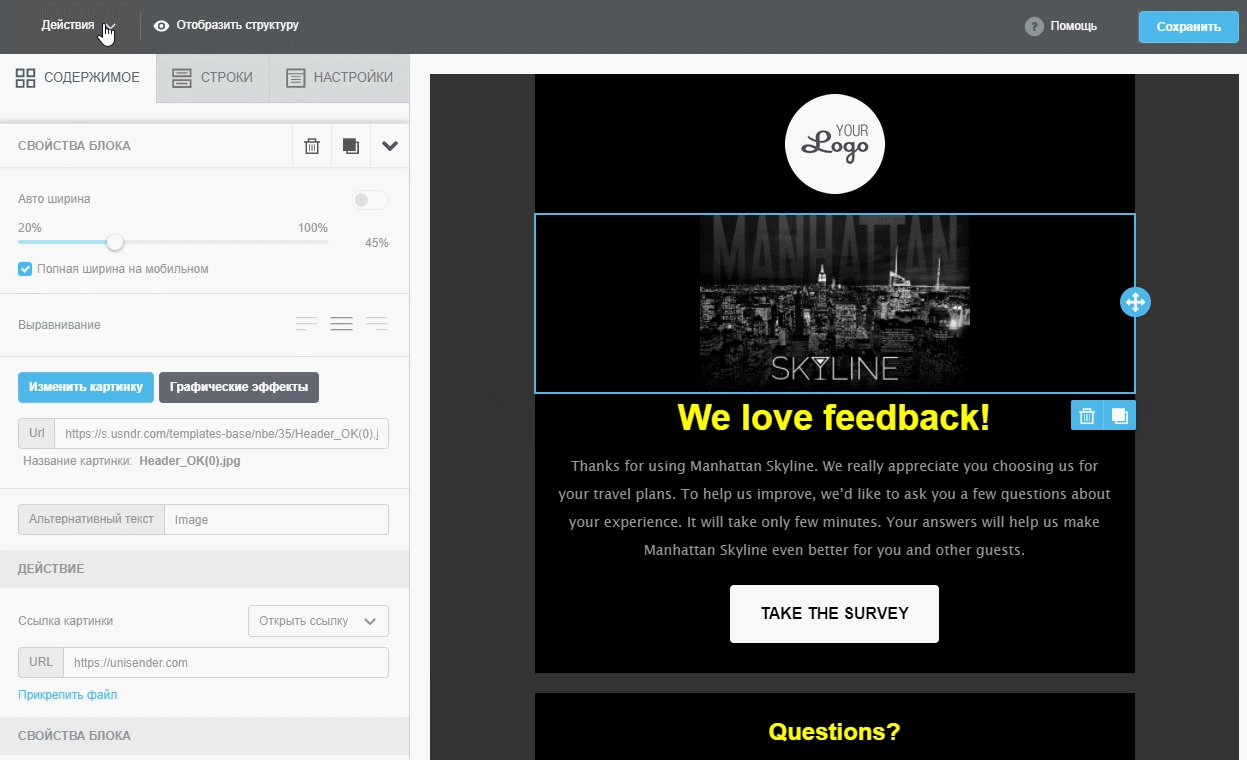
- Как дополнительно настроить вид страницы на разных устройствах. Тильда автоматически подстраивает сайт для просмотра на планшетах, смартфонах, нетбуках, ноутбуках и компьютерах.
- Сначала, давайте кратко разберемся, что такое адаптивная верстка и чем она отличается от мобильной версии сайта. Адаптивная верстка — это html-верстка сайта сразу под несколько наиболее популярных разрешений.












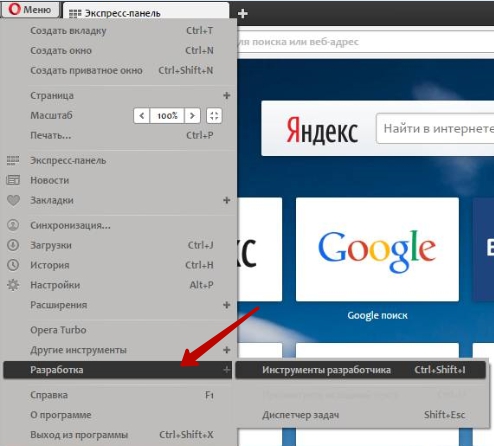
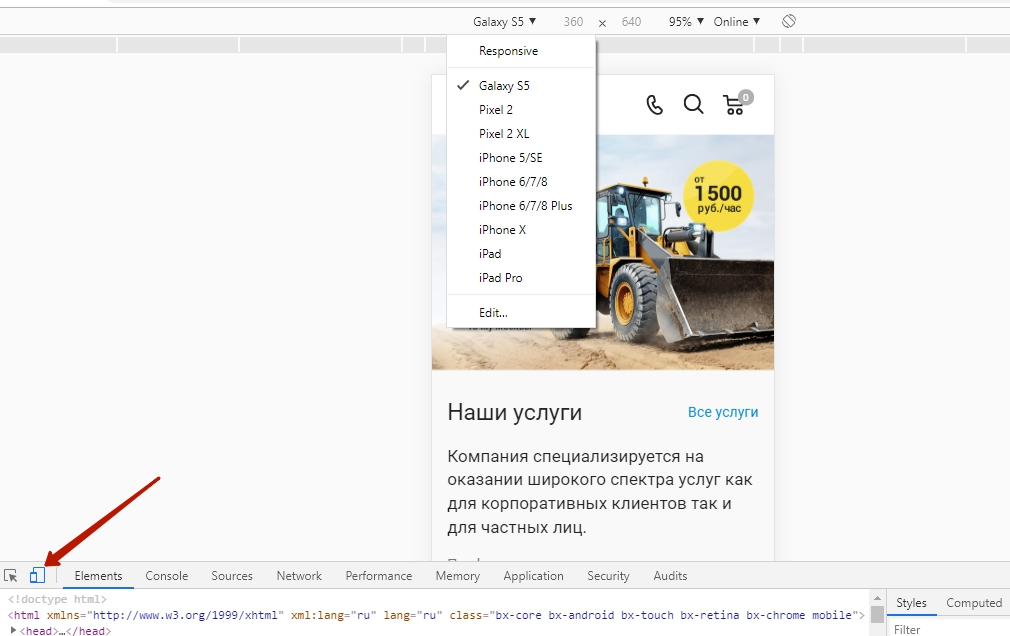
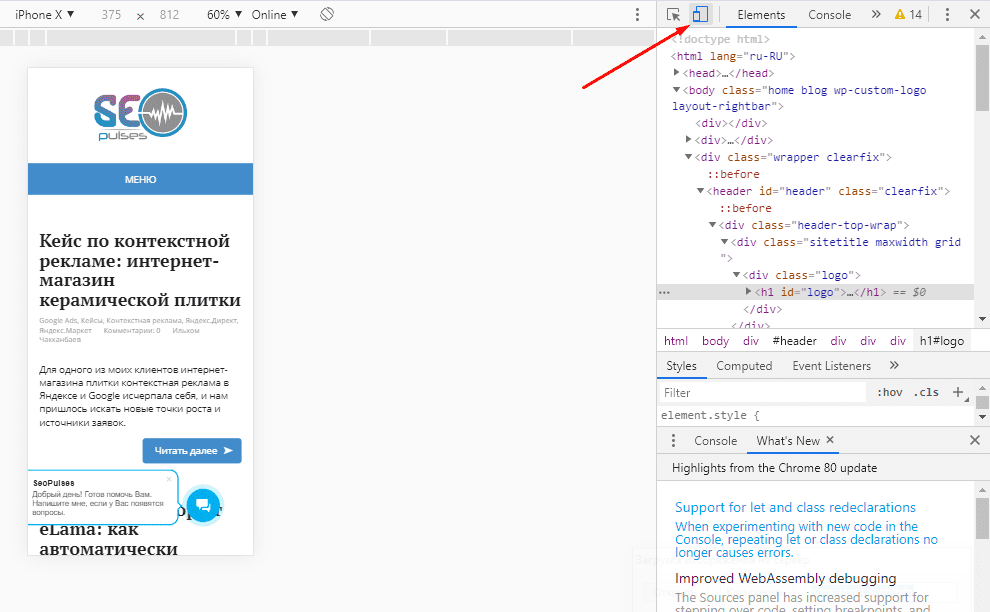
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. Используйте средство эмуляции устройства , которое иногда называется режимом устройства , чтобы приблизительно определить, как выглядит и ведет себя ваша страница на мобильном устройстве. Эмуляция устройства — это приближение первого порядка к оформлению страницы на мобильном устройстве. Эмуляция устройства фактически не выполняет код на мобильном устройстве. Вместо этого вы смоделируете взаимодействие с мобильными пользователями на ноутбуке или настольном компьютере.