
Отзывчивый тестер
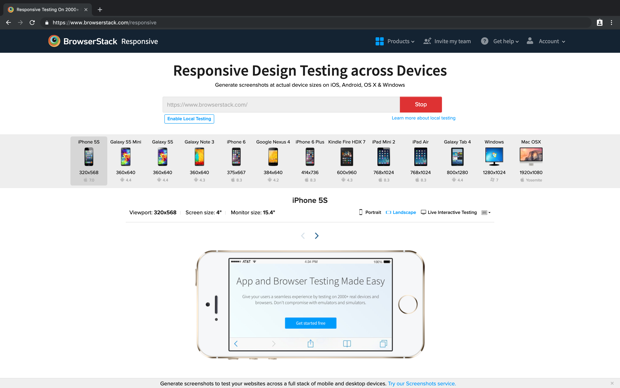
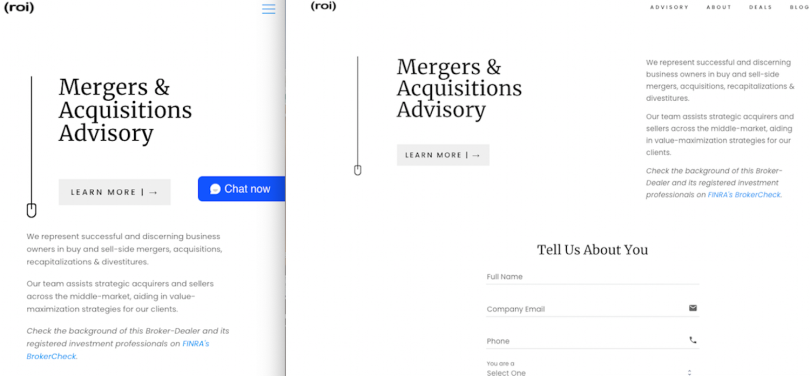
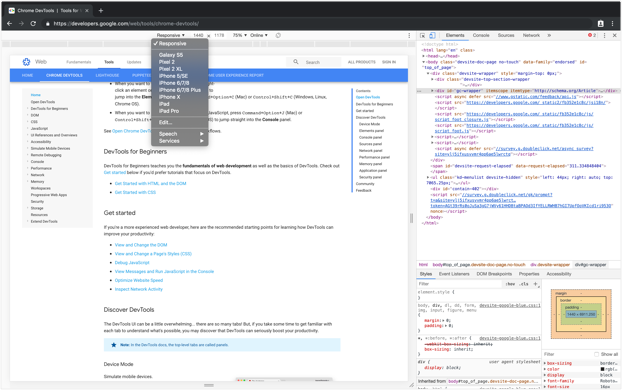
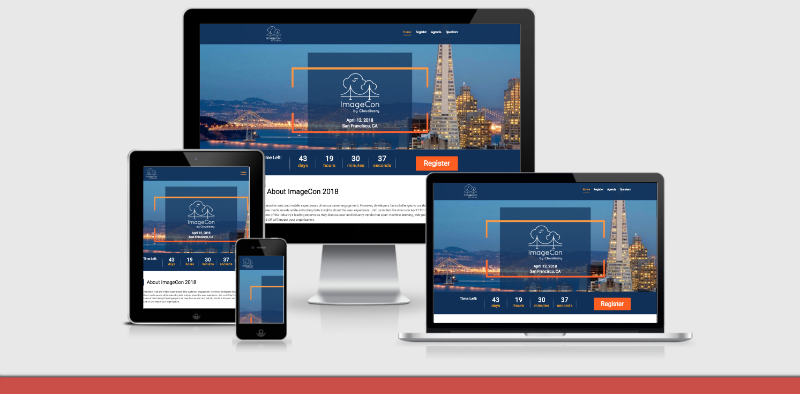
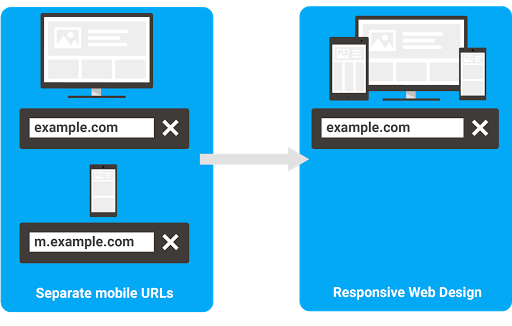
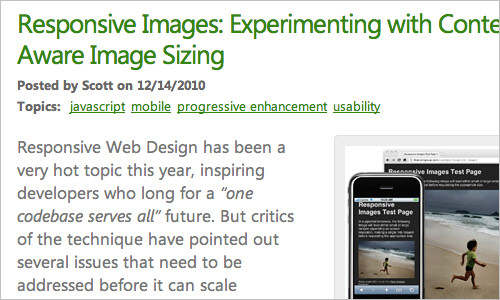
Изображение сверху показывает, как вебсайт обычно выглядит на компьютере: ширина экрана позволит вам просматривать вебсайт без горизонтальной прокрутки страниц, а тексты достаточно большие и четкие. Вам нужно лишь прокручивать страницы вертикально, чтобы просматривать содержание страницы. Но на мобильных телефонах или планшетах физическая ширина экрана сильно уменьшается, и вот как этот же вебсайт будет выглядеть на смартфоне в зависимости от адаптивности вебсайта:. Адаптивный вебсайт приспособил свой дизайн и остался легко читаемым и управляемым : Меню скрылось под кнопкой в верхнем левом углу, размер текста достаточно велик, чтобы пользователь мог легко его прочитать, и содержание вебсайта было реорганизовано по высоте, не выходя за края по ширине.














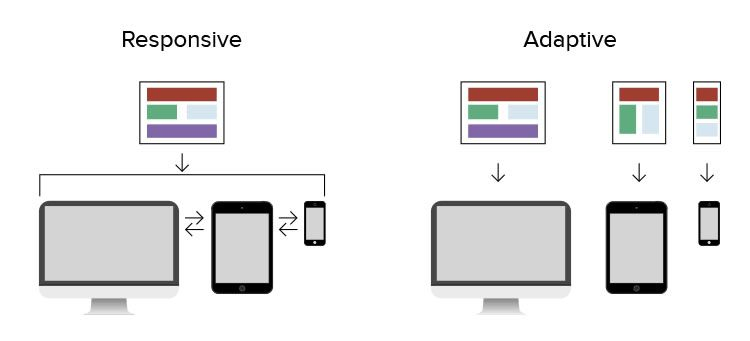
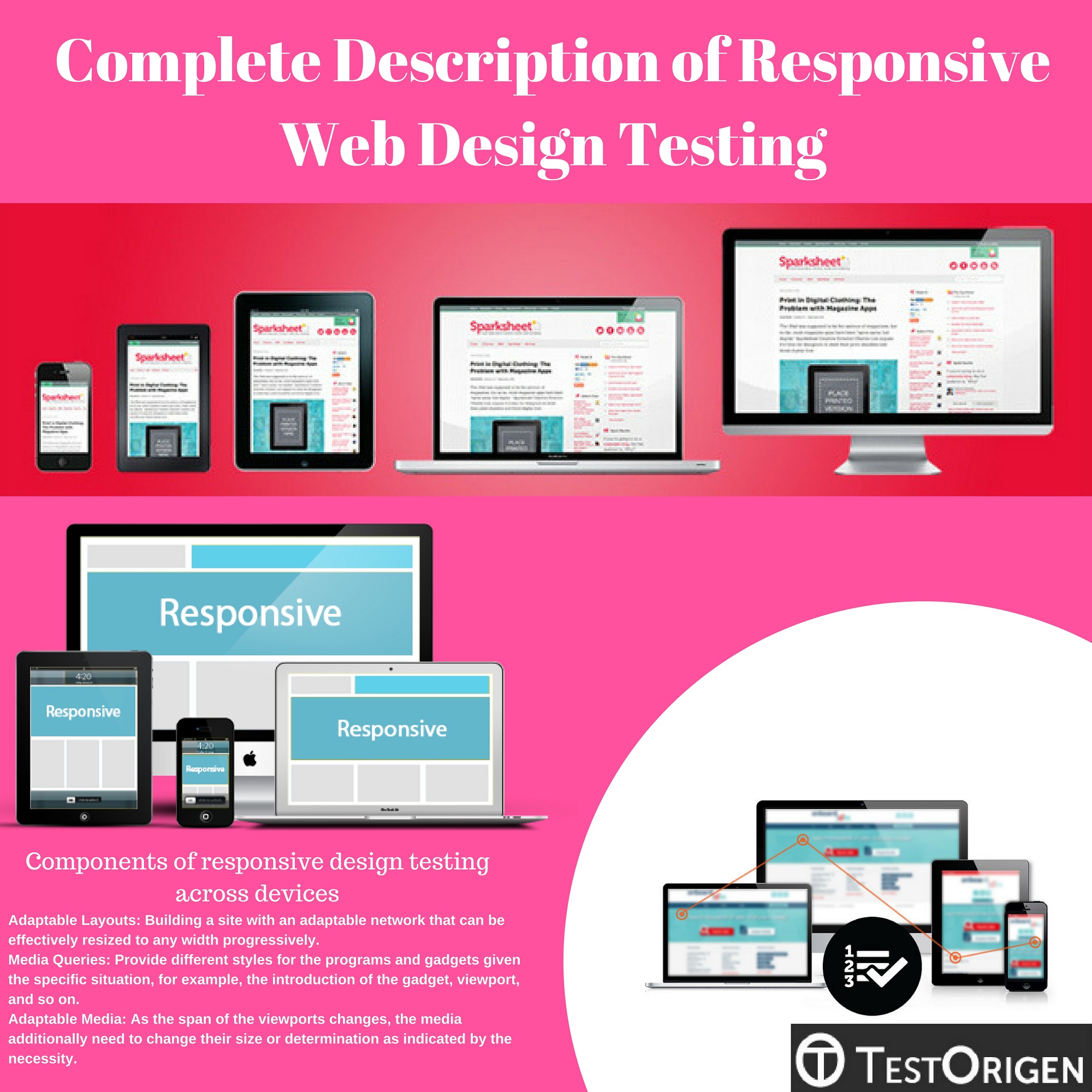
Современные веб-разработчики и маркетологи все чаще отдают предпочтение респонсивному дизайну responsive design , позволяющему создать страницу, доступную для просмотра на любом устройстве. И хотя такой подход достаточно хорош с точки зрения Google, который «любит» респонсивные сайты — это далеко не единственный вариант, способный приспосабливаться под нужды пользователя. Так называемый адаптивный дизайн adaptive design появился отнюдь не вчера, но всерьез о нем заговорили лишь недавно, благодаря тем усовершенствованиям, которые он способен привнести в пользовательский опыт. Чтобы понять, какой из двух видов дизайна лучше всего подходит именно вам, необходимо четко представлять преимущества и недостатки обоих методов, а также знать, какие существуют наиболее оптимальные решения для разных типов сайтов и устройств. Респонсивный веб-дизайн — это масштабирование интерфейса под устройство пользователя за счет media-queries, или модуля CSS3, позволяющего задавать разные стили или даже таблицы стилей в зависимости от разрешения экрана, его размеров и прочих характеристик. Применение данного метода лучше подходит для сайтов с гибкой, или «резиновой» структурой.
- Что такое адаптивная верстка и зачем она нужна - Блог ITVDN
- Адаптивный веб-дизайна стал ключевым фактором, определяющим удобство нашего доступа к информации с помощью различных цифровых устройств.
- При работе над дизайном сайтов для Тильды я уделяю особое внимание его адаптивной версии.
- Поиск Настройки. Время на прочтение 4 мин.





Еще в году Google внедрил изменения в алгоритмы своей поисковой системы, которые теперь учитывают адаптированность сайта под мобильные устройства как важный пункт при ранжировании сайта. Дата была удачно названа Мобилгеддон Mobilegeddon , как сравнение с Армагеддоном. Одно только такое введение требований от поисковиков к наличию мобильной версии сайта может оправдать важность адаптивного дизайна. Проще говоря, веб-сайт должен быть удобным для просмотра на смартфоне. На сегодня уже почти 4 миллиарда пользователей используют смартфоны для серфинга в Интернете.











Похожие статьи
- Набор для дизайна ногтей хот дизайн - Hot designs (Хот дизайн) набор для ногтей купить в Минске, цен
- Замена фильтров вольво s60 - Volvo S60 Rа-design DRIVE 2
- Набор для дизайна ногтей хот дизайн hot designs - Hot designs (Хот дизайн) набор для ногтей купить в
- Заготовка томатной пасты в домашних условиях на зиму - Кетчуп, рецепты с фото на m: 60 рецептов кетч