
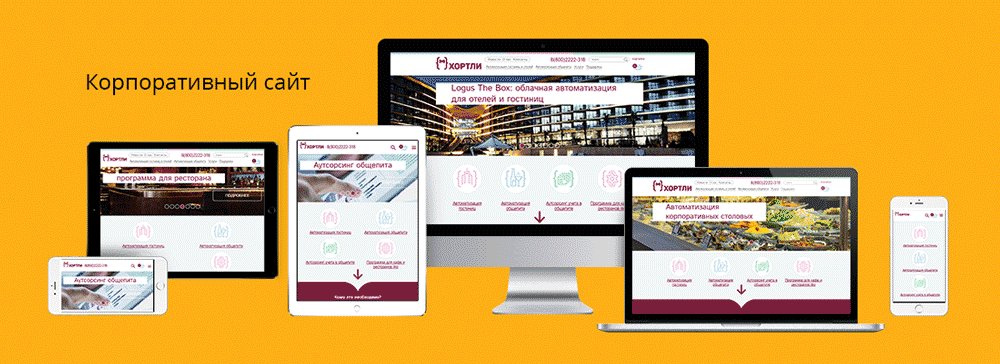
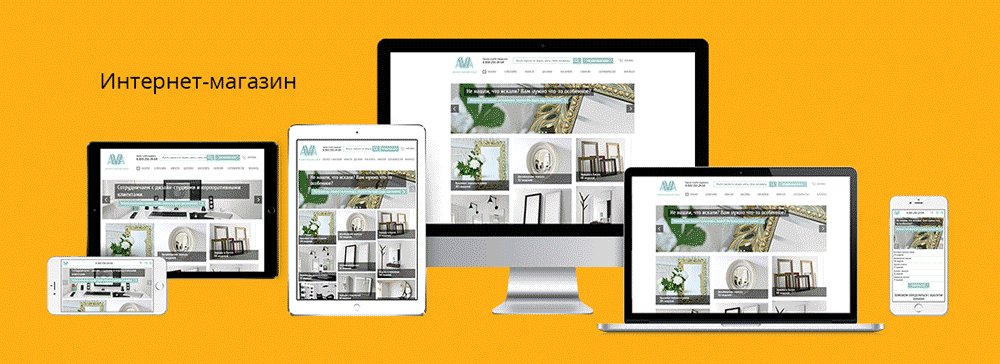
Что такое адаптивный сайт?
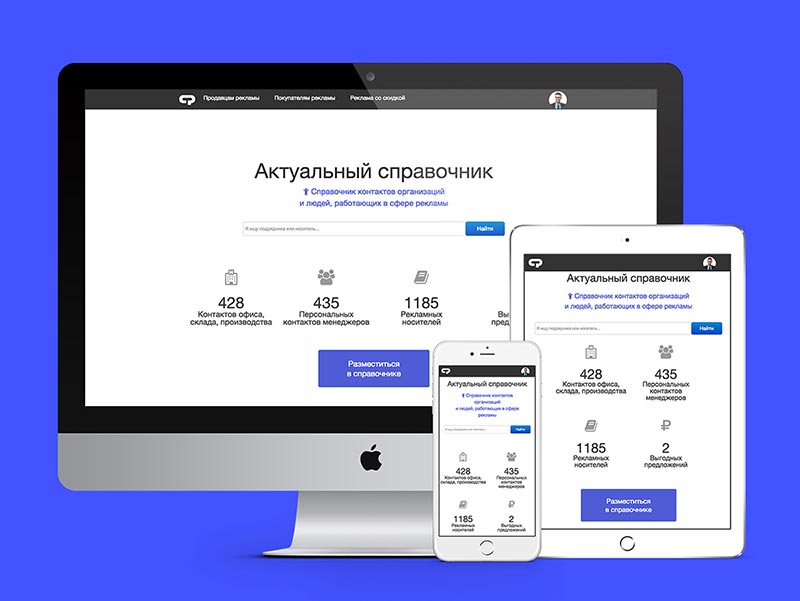
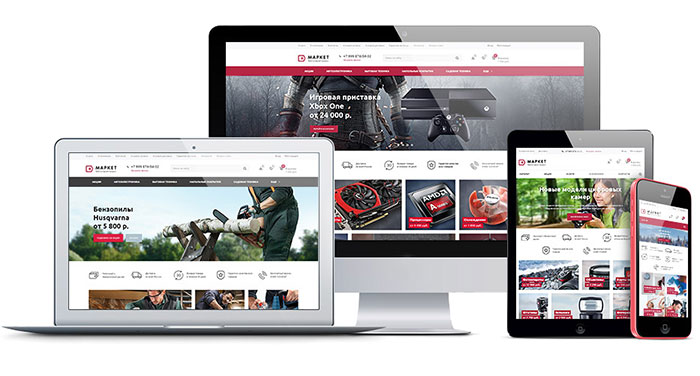
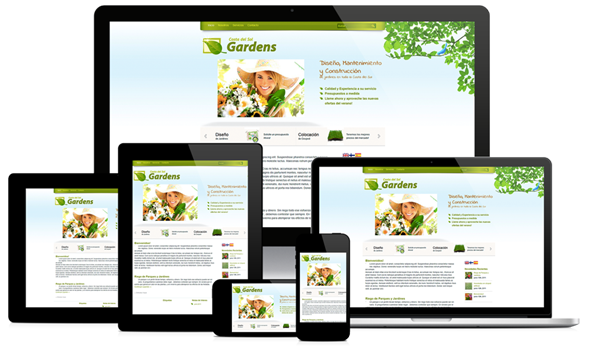
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:. Responsive Design RWD — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;.















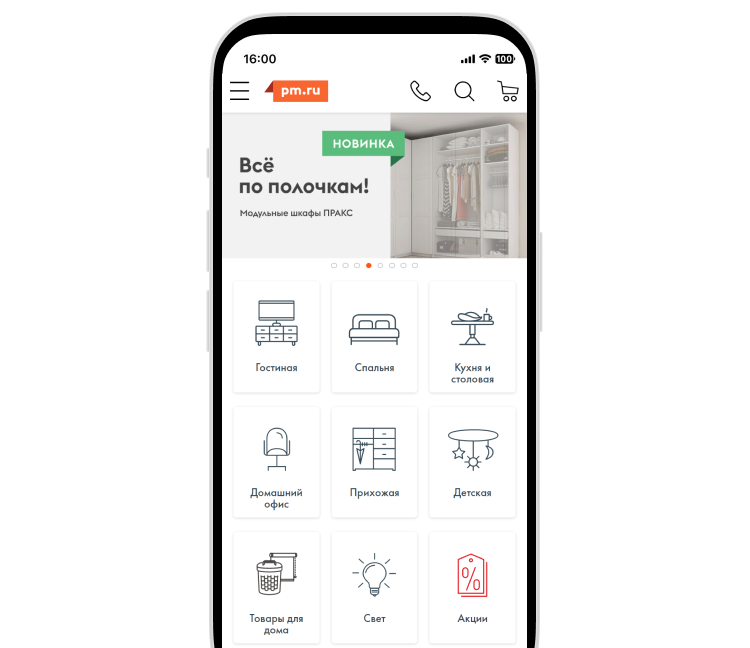
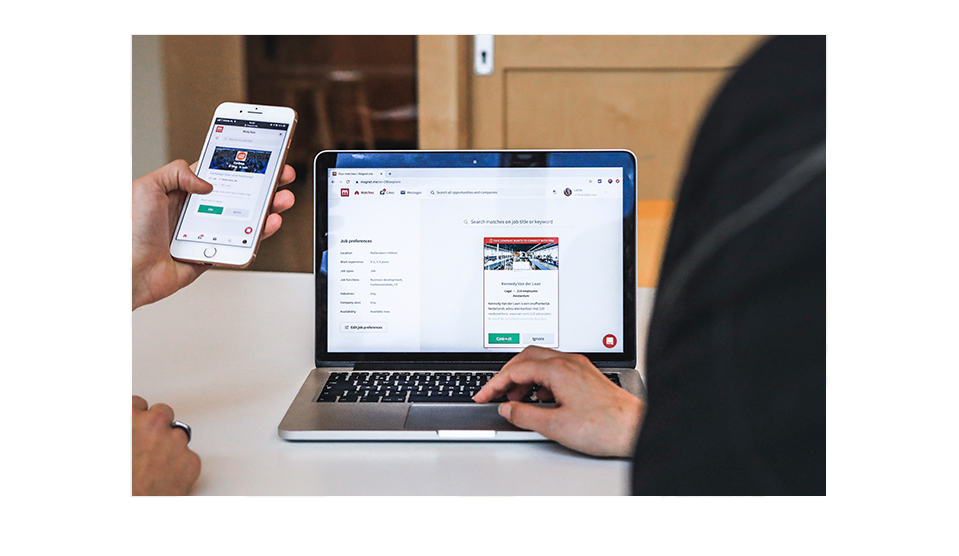
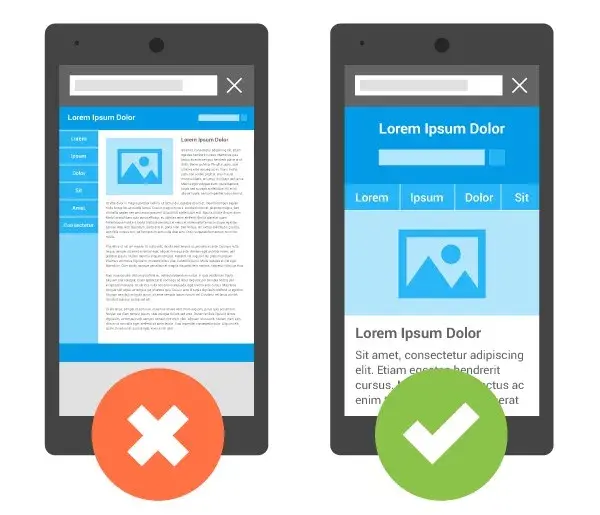
В Unisender есть все для рассылок: можно создавать и отправлять клиентам письма и SMS, настроить чат-бота и делать рассылки в Telegram и даже собрать простой лендинг для пополнения базы контактов. Адаптивный веб-дизайн — это подход, при котором сайт корректно отображается на любых устройствах, от смартфона до телевизора. Некоторые сайты выглядят одинаково и на компьютере, и на смартфоне. С телефона их использовать сложно: маленький шрифт, невозможно попасть по кнопке, контент вылезает за пределы экрана, а реклама перекрывает текст. Сайт «Гражданской обороны» на телефоне. Крупный текст прочесть можно, но в боковом меню — уже нельзя.






Адаптивный веб-дизайн англ. Adaptive Web Design — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Ваш сайт продает на мобильных устройствах?