
Тег HTML выравнивание текста по центру
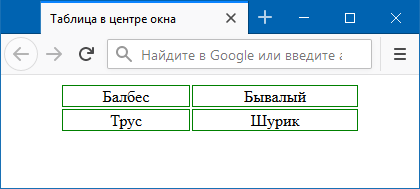
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов - как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области. В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета.












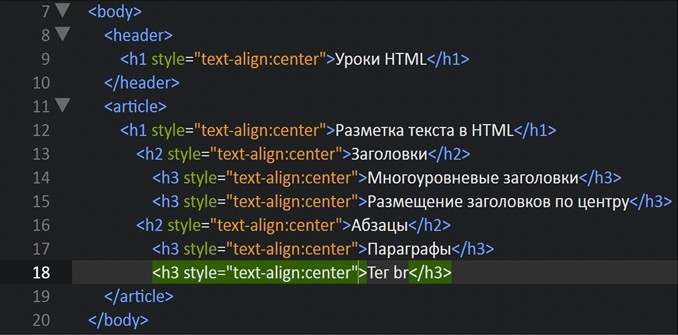
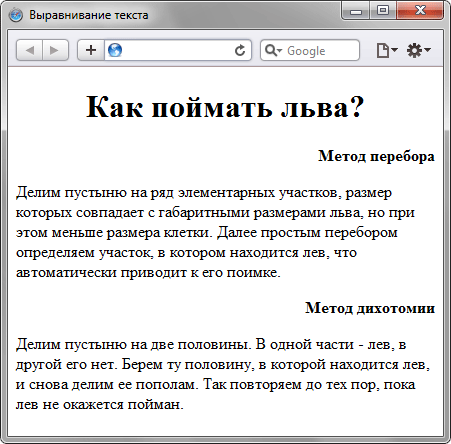
Верстка веб-страницы — это искусство создания красивого и удобочитаемого контента. Одним из ключевых аспектов при создании веб-дизайна является выравнивание текста по центру. Вертикальное выравнивание позволяет создать баланс между заголовками, абзацами и другими элементами страницы, улучшая ее общую эстетику и читабельность. Существует несколько способов выровнять текст по центру в HTML.














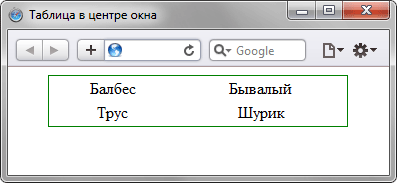
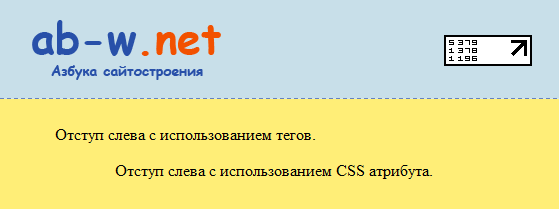
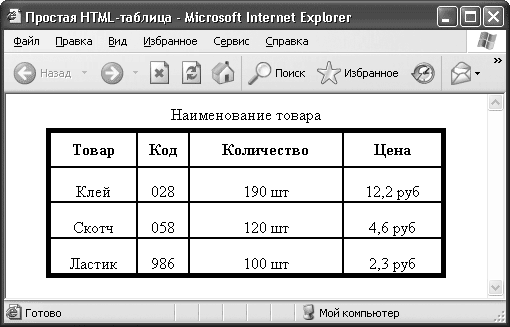
| Центрирование при помощи отступов | 127 | Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. | |
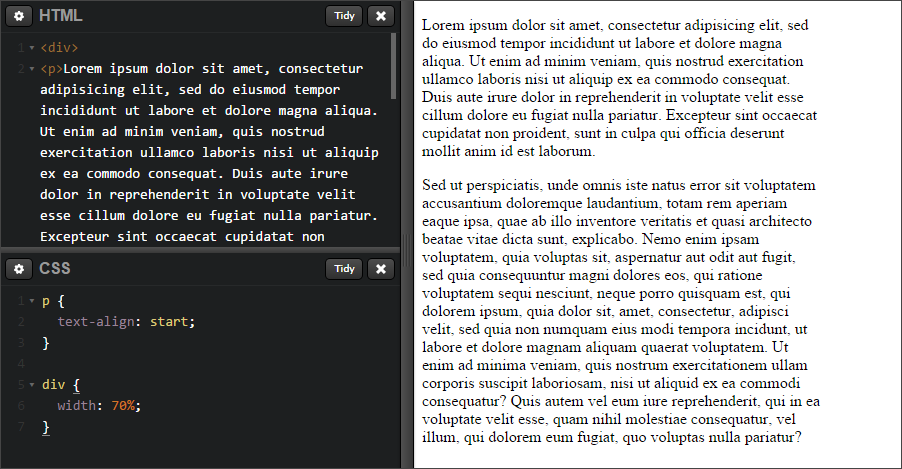
| Использование CSS свойства «text-align» | 290 | Загрузка… Через несколько секунд всё будет готово. | |
| Заголовок 2 | 312 | При изучении стилизации HTML-страниц и механизмов выравнивания элементов средствами CSS, начинающий разработчик, как правило, сначала знакомится со способами горизонтального выравнивания элементов. В их числе, например, text-align: center; и margin: 0 auto;. | |
| Темы рецептов | 122 | Веб-страницы, созданные на языке разметки HTML, позволяют разработчикам представить информацию в удобном и привлекательном виде. |
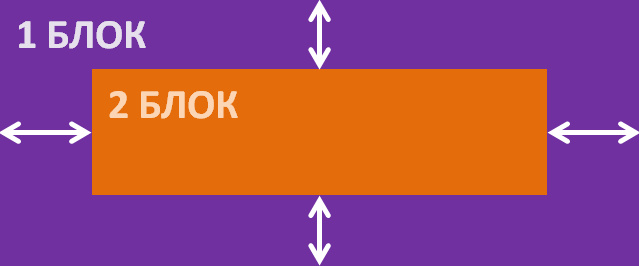
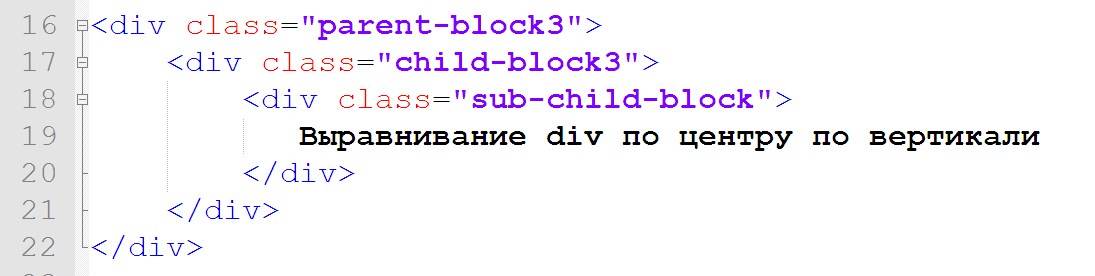
Задача верстки, которая очень часто встречается — это выравнивание текста по вертикали в блоке div. Если с выравниванием текста по горизонтали , проблем обычно не возникает используем свойство text-align:center и все будет хорошо , то с выравниванием по вертикали все немного сложнее. Есть одной свойство в CSS, которое называется vertical-align.